Deploy web application
In theory, as long as the web data is uploaded to the S3 Bucket, users can access it via CloudFront. Now, we will automate the deployment to the S3 Bucket.
Download the application source code
Go to the repository that we cloned into our personal account at the beginning and download the source code just like we did on the EC2 instance.

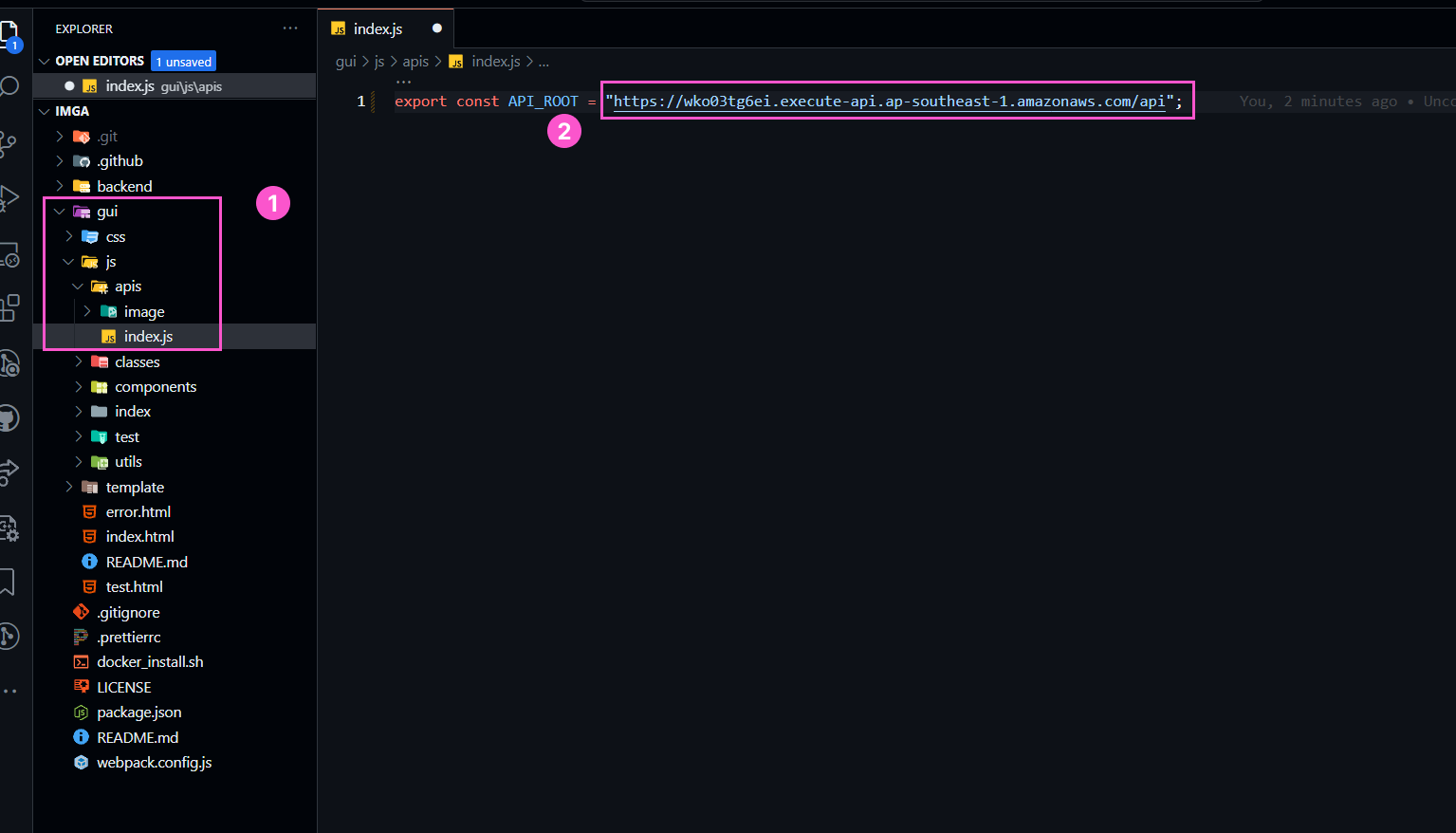
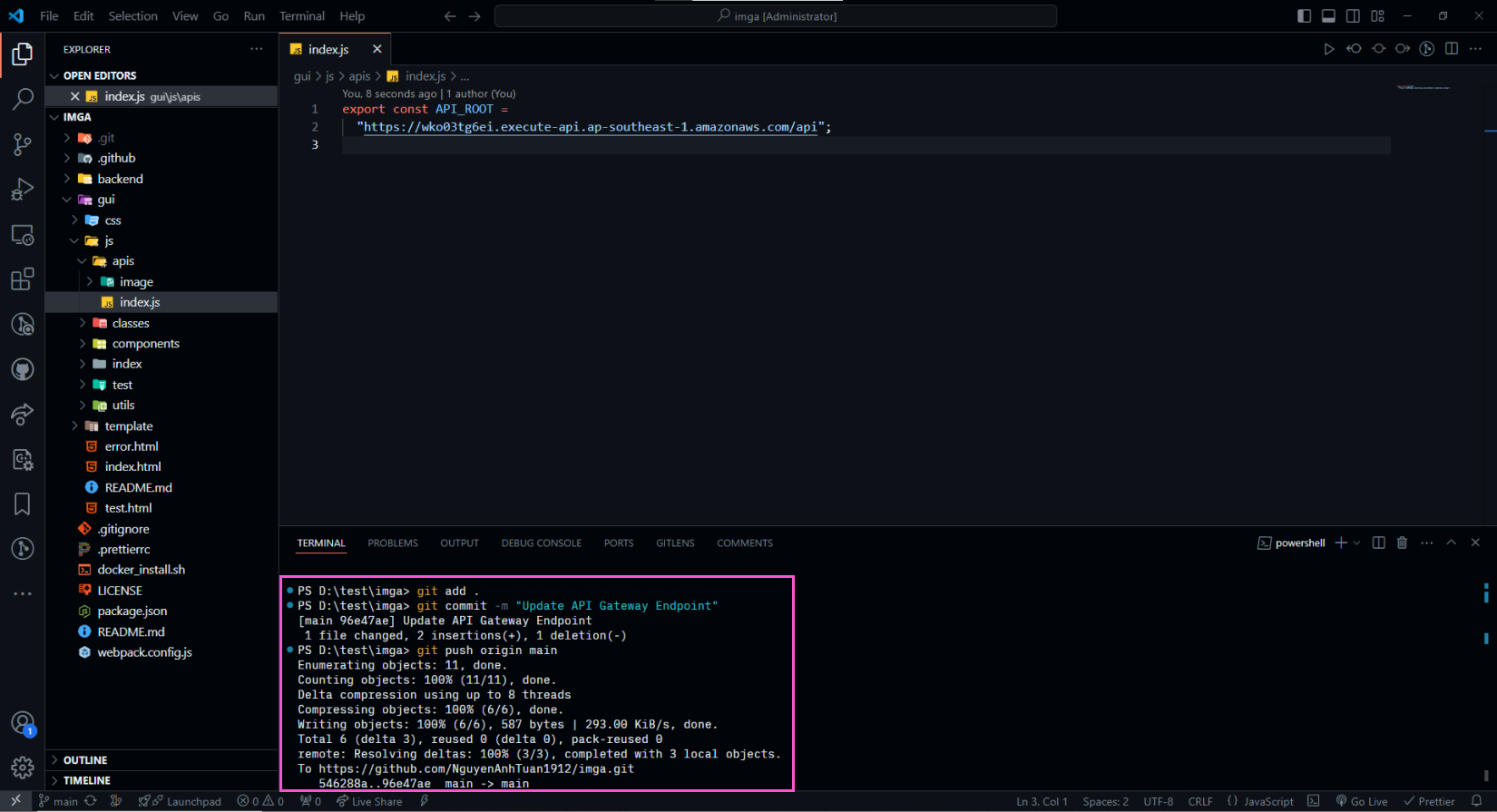
Once the project is cloned, open it in VSCode and modify the API endpoint in the following file. Change it to the API Gateway endpoint.

Create an access key
Before creating a workflow, we need to have an IAM User authorized for the Runner to execute actions. There are a few ways to achieve this:
- Create an IAM Role with S3 access, assign the Role to an EC2 instance (located in a VPC with an S3 Endpoint), and switch the Runner to that EC2 instance.
- Create an IAM User with access to the S3 Bucket, and provide that user’s credentials (Access Key ID and Secret Access Key) to the Runner’s AWS CLI.
Here, we’ll use the second method.
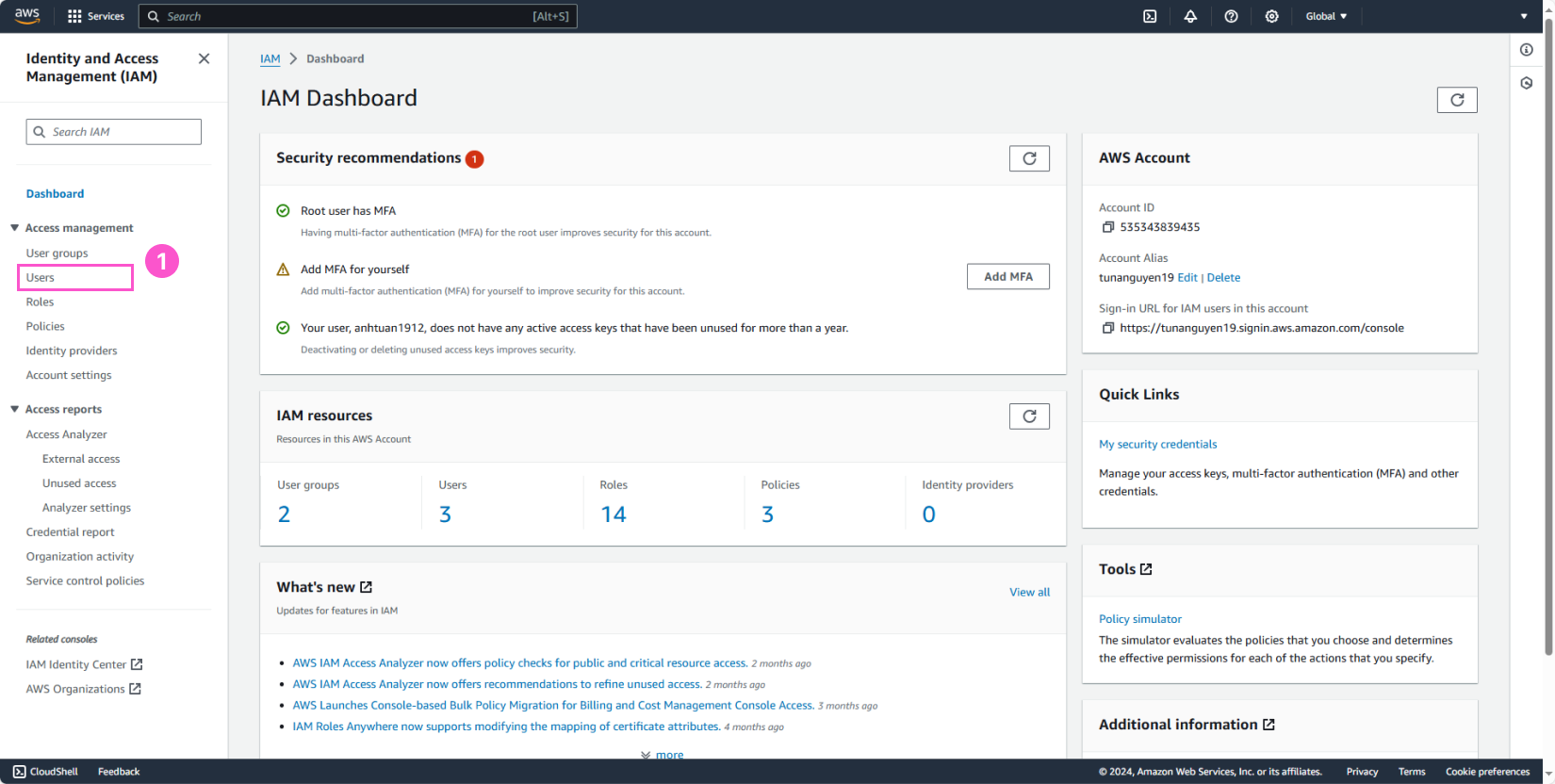
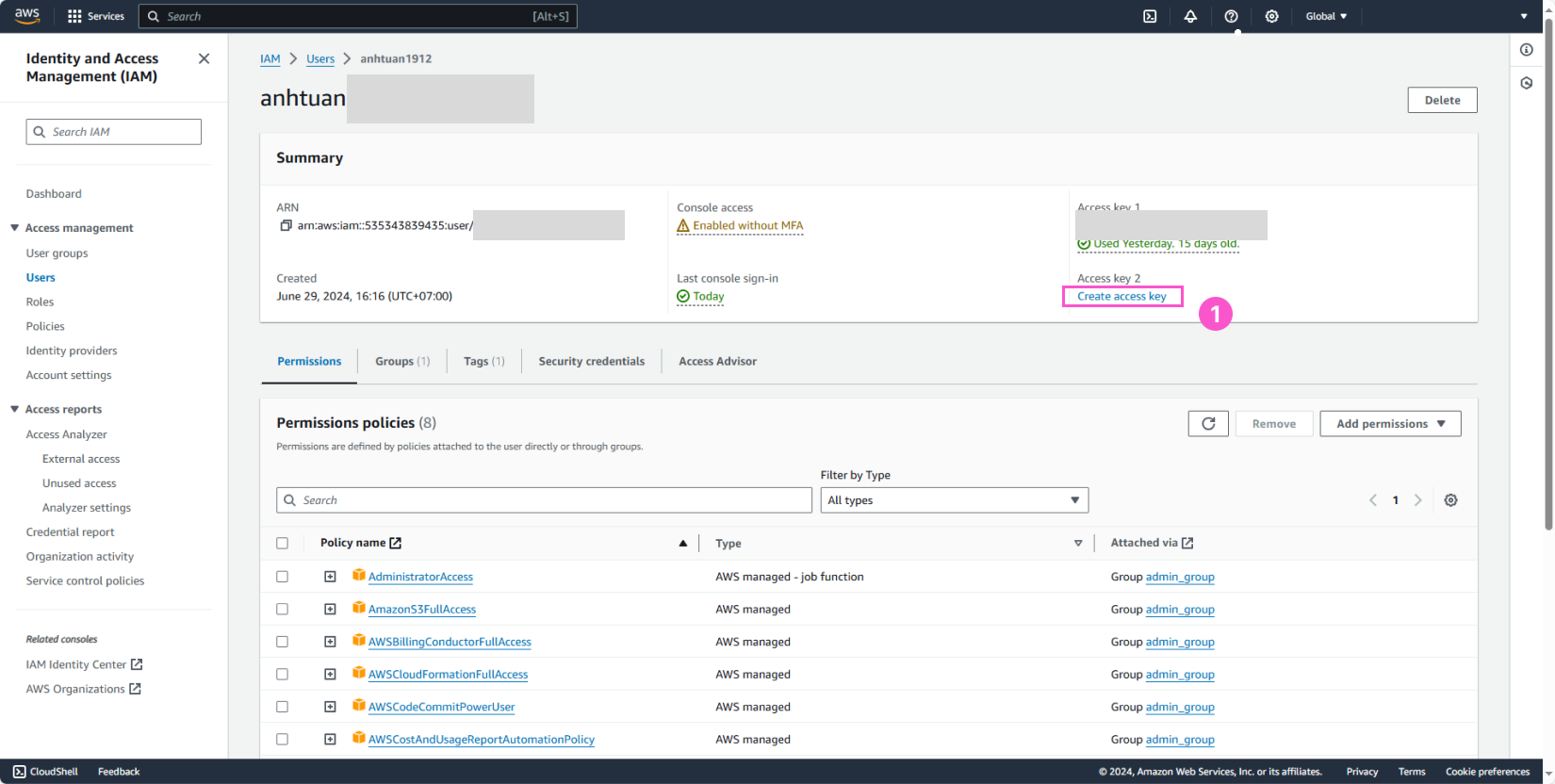
In the IAM interface, select Users.

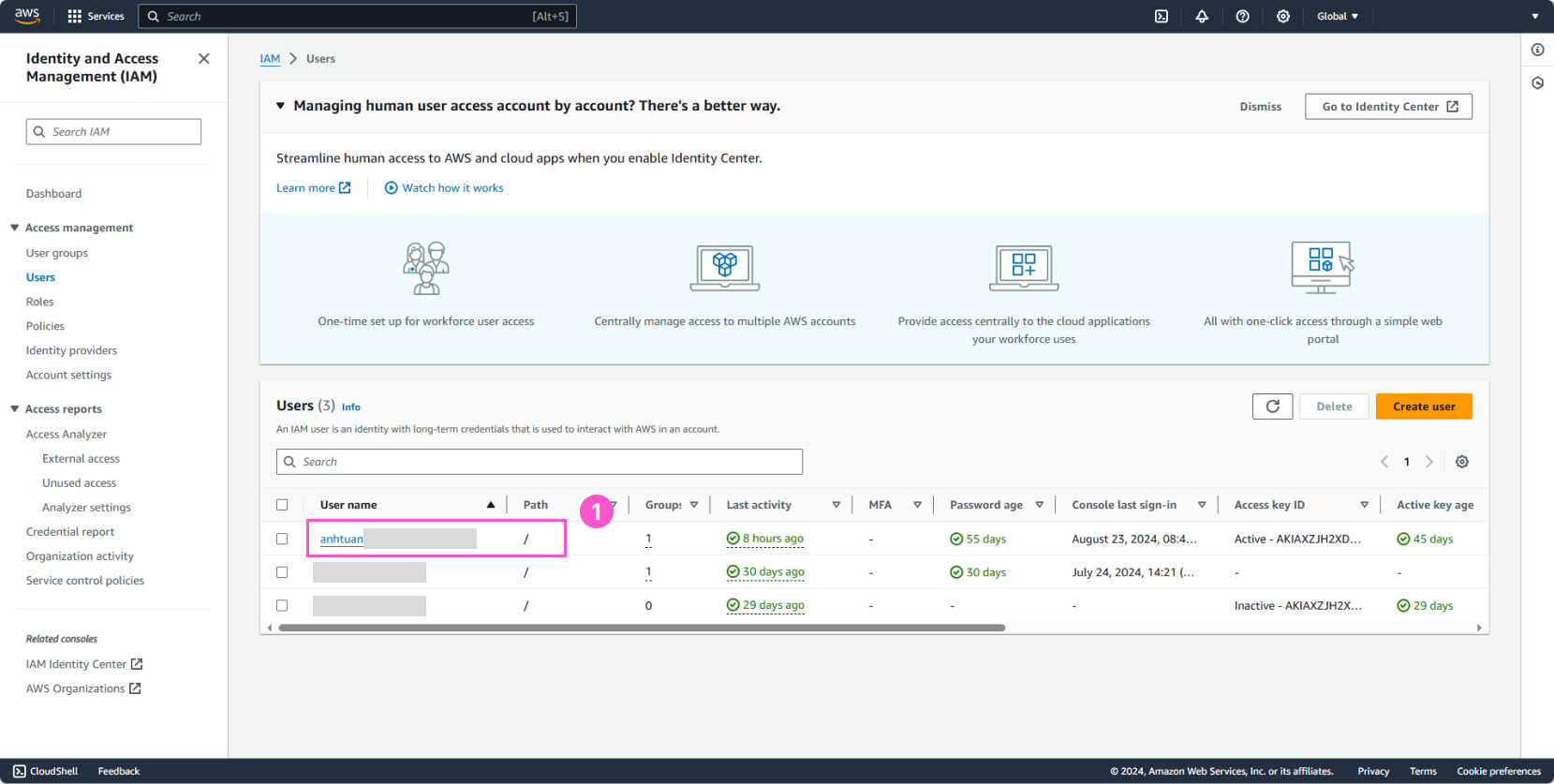
In the User list, choose a user with access to the S3 Bucket.

On the user’s information page, create a new access key.

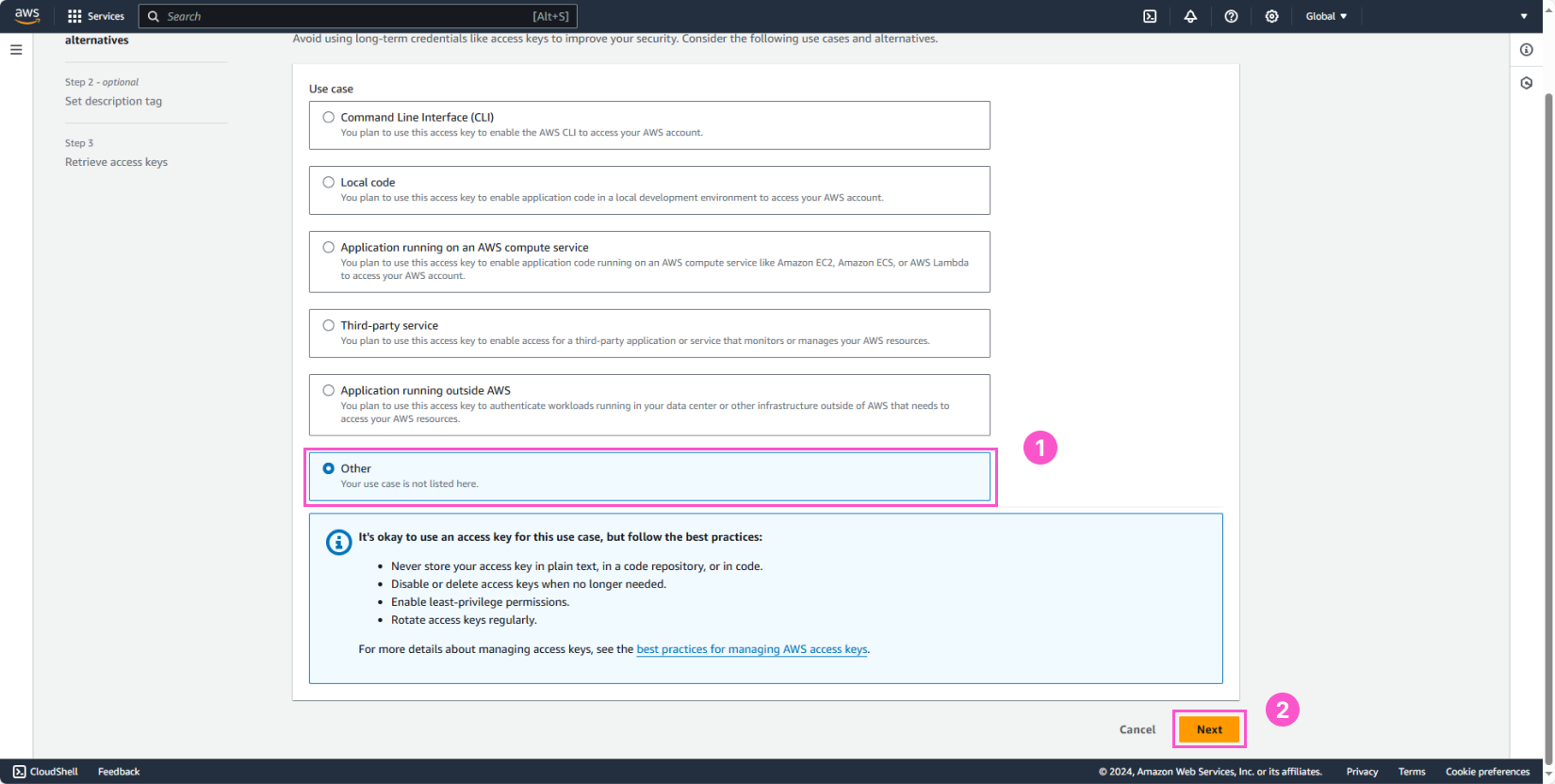
Select Other as the use case, then click Next.

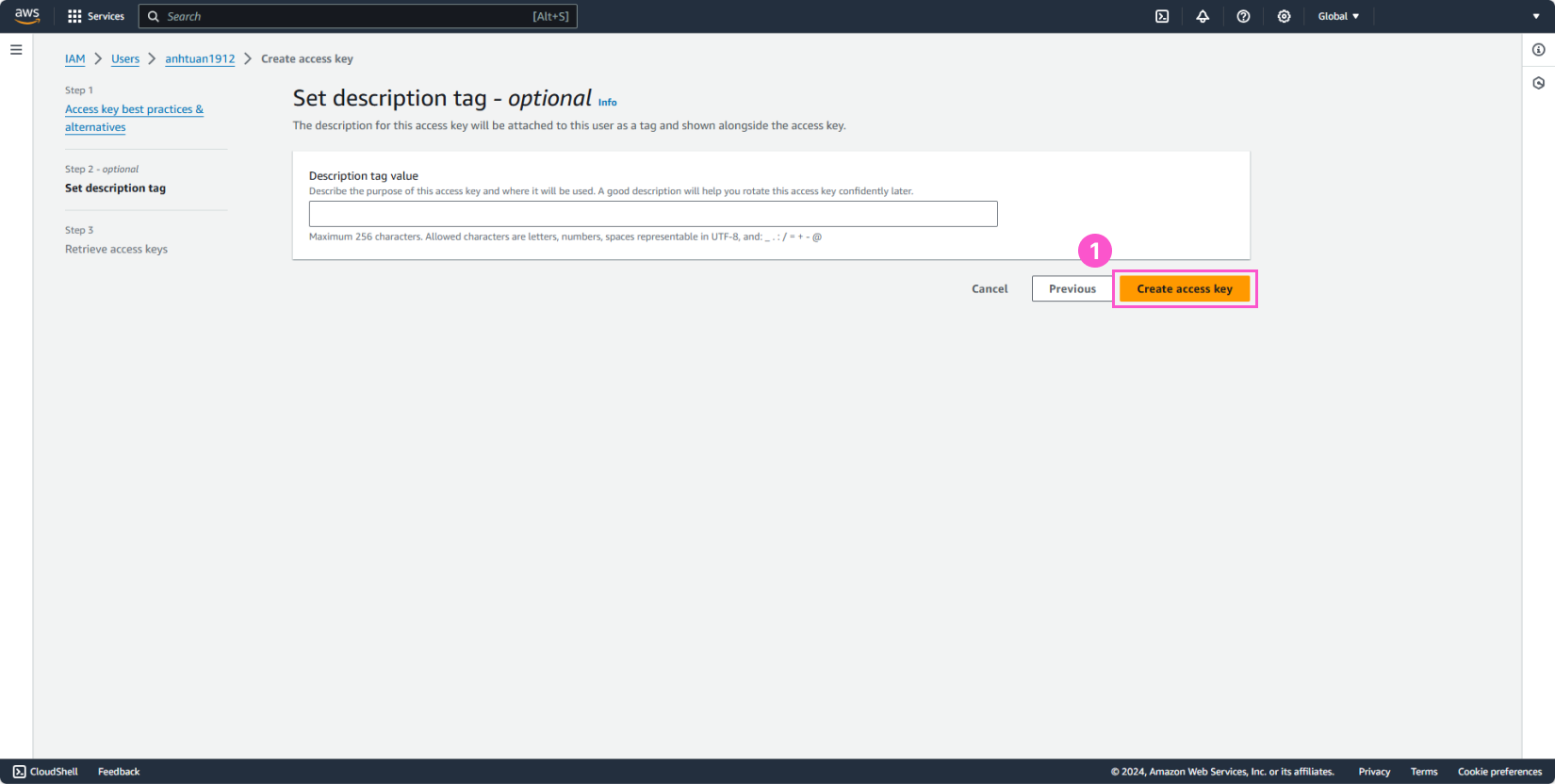
You can add a description or skip this step, then click Create access key.

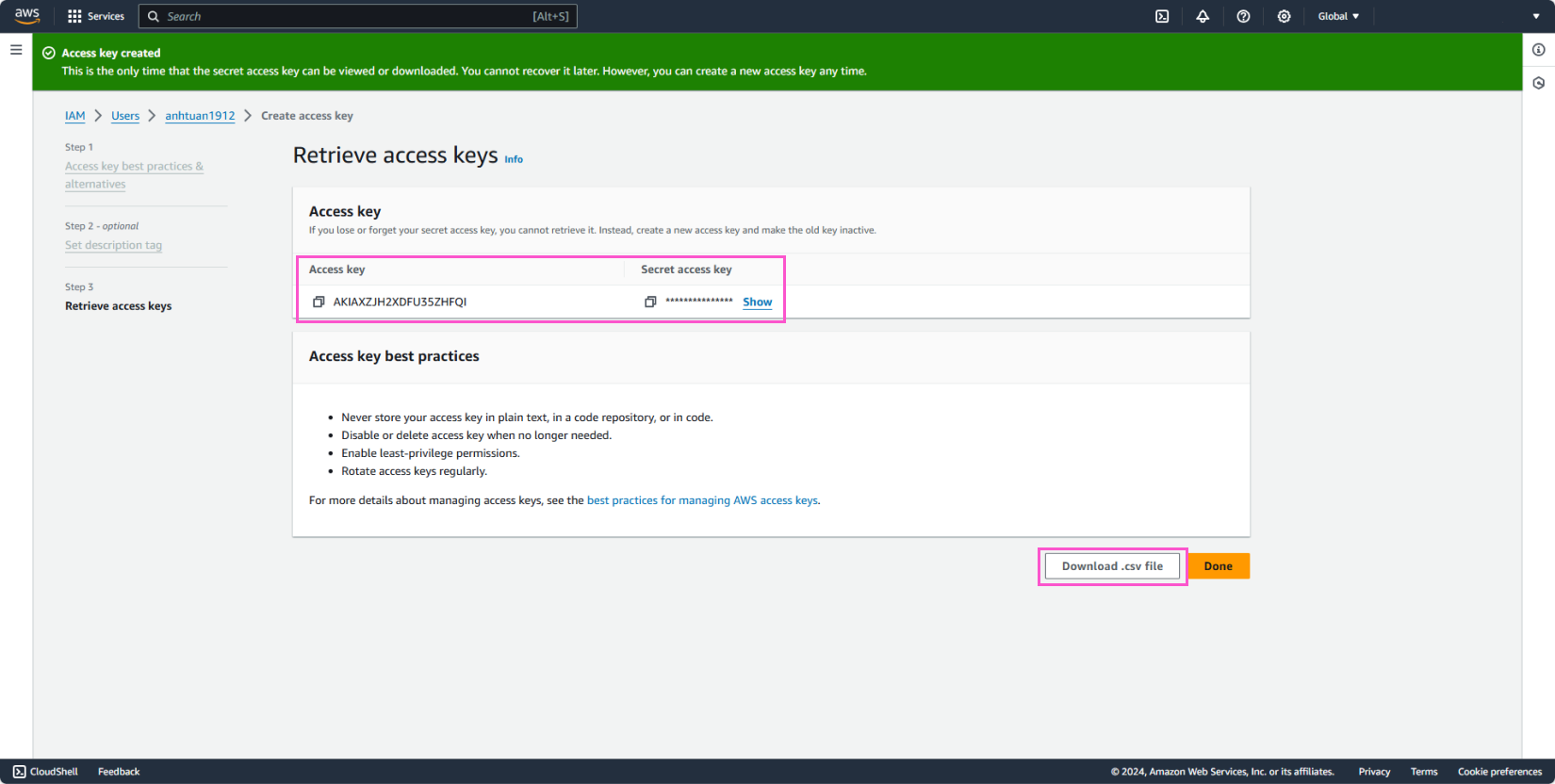
After creation, download the key for future use.

Deployment
Now that we have the Access Key and Secret Access Key, we’ll configure the corresponding secrets for the workflow. Go to your repository:
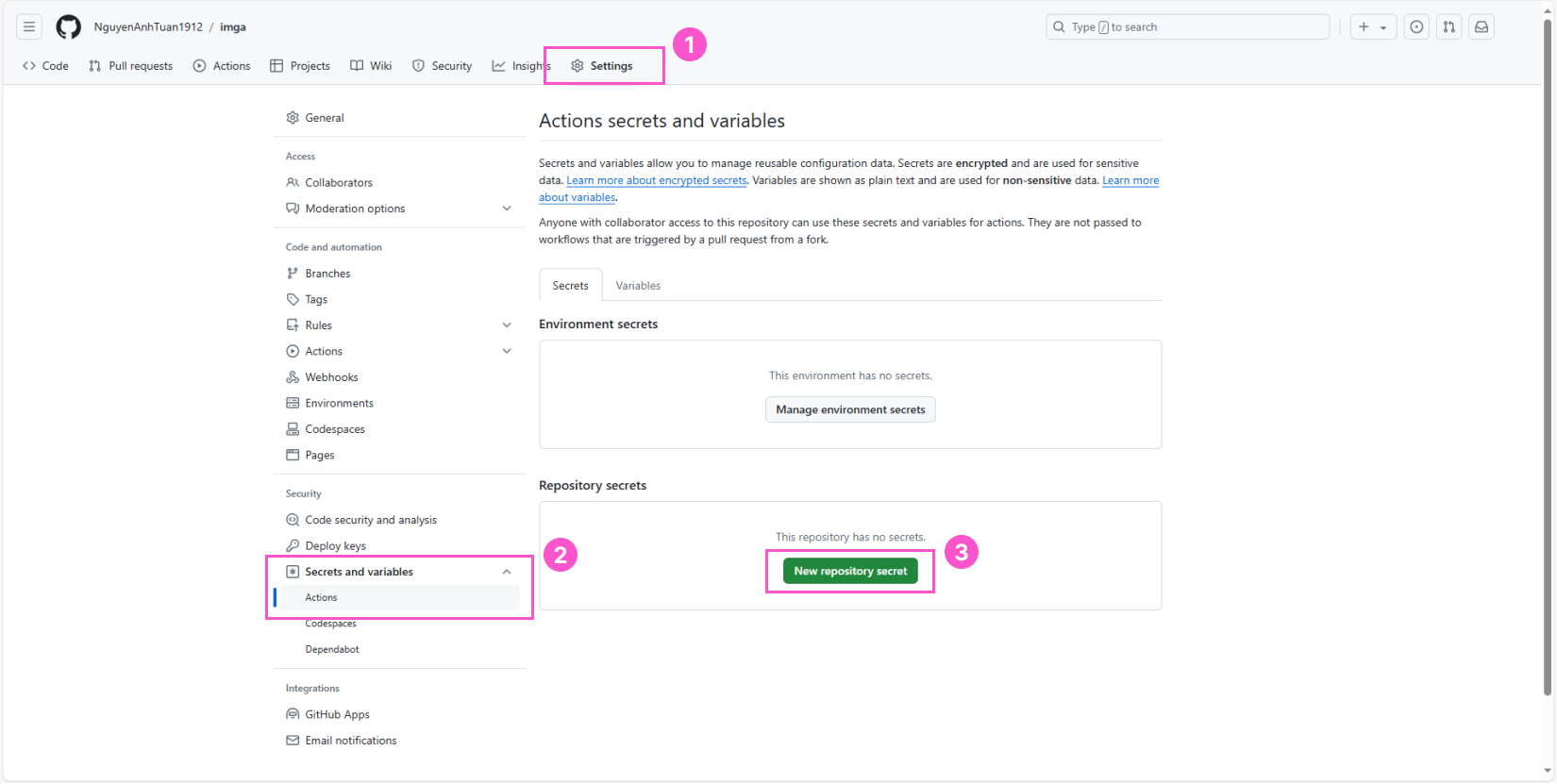
- Open the Settings tab.
- Expand Secrets and variables, then choose Actions.

Click New repository secret to configure these settings. Since this is sensitive information, I won’t configure it here, but there are four values we need:
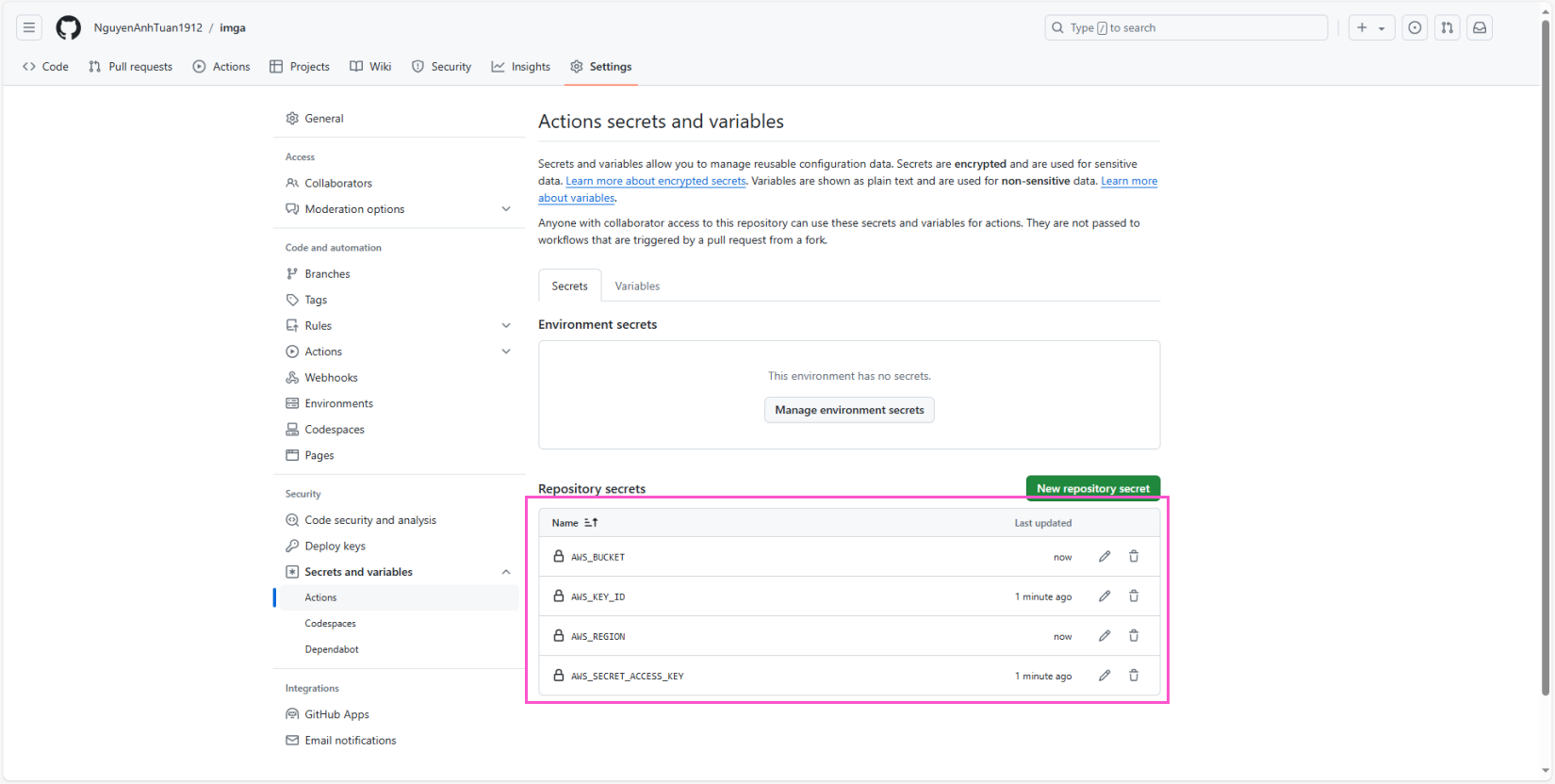
AWS_BUCKET: The name of the bucket storing the web application content. For this workshop, the S3 Bucket is namedimga-website.AWS_KEY_ID: The Access Key ID.AWS_SECRET_ACCESS_KEY: The Secret Access Key.AWS_REGION: The region code, which isap-southeast-1(Singapore) in this workshop.
After setting these up, your secrets should look like this:

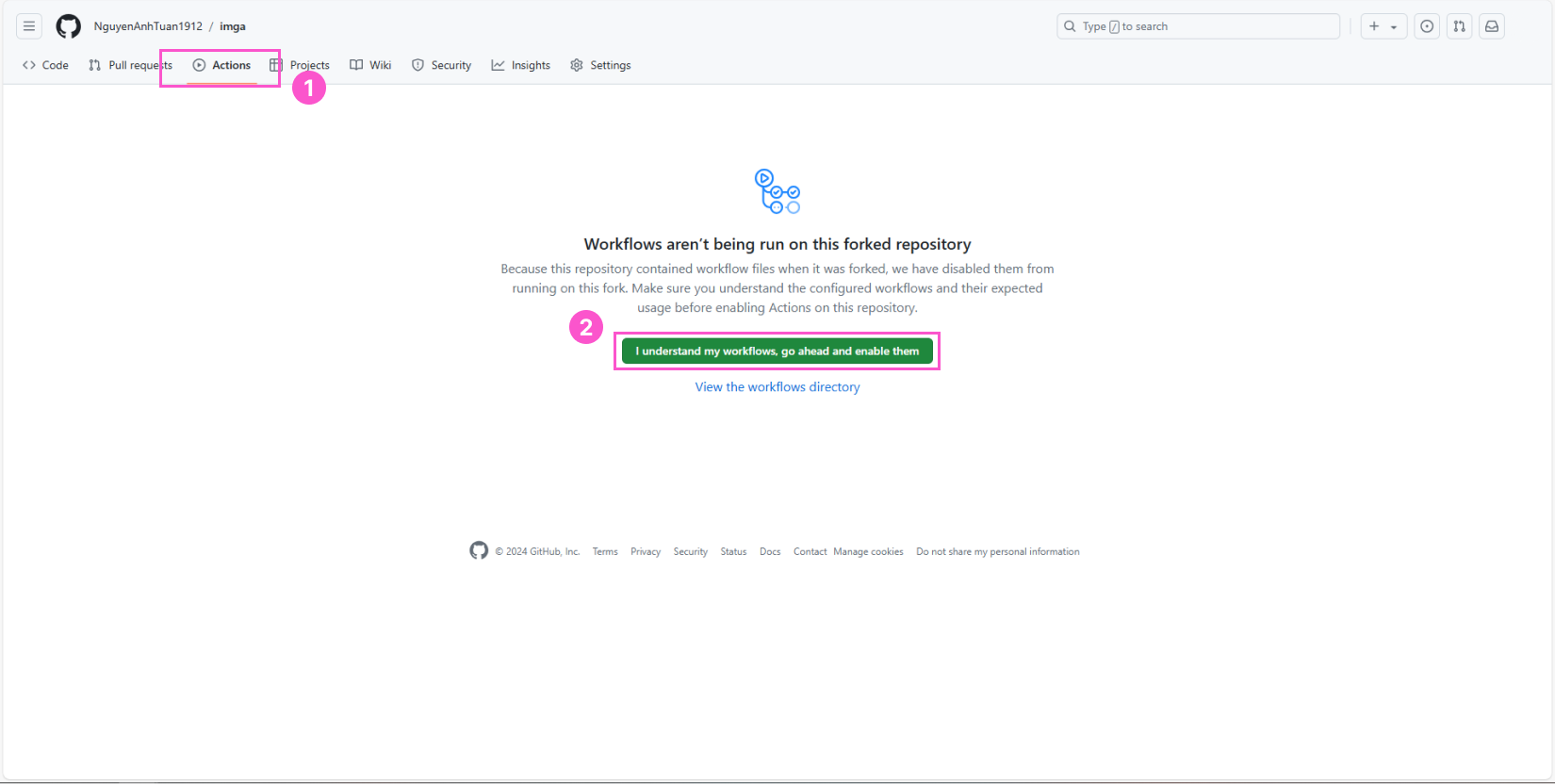
Before our workflow can be triggerd by Github Actions, we need to go to Actions, press I understand my workflows, go ahead and enable them to open our workflow.

Now, push the changes in the source code to the main branch of the project. Once pushed, GitHub will trigger the workflow.

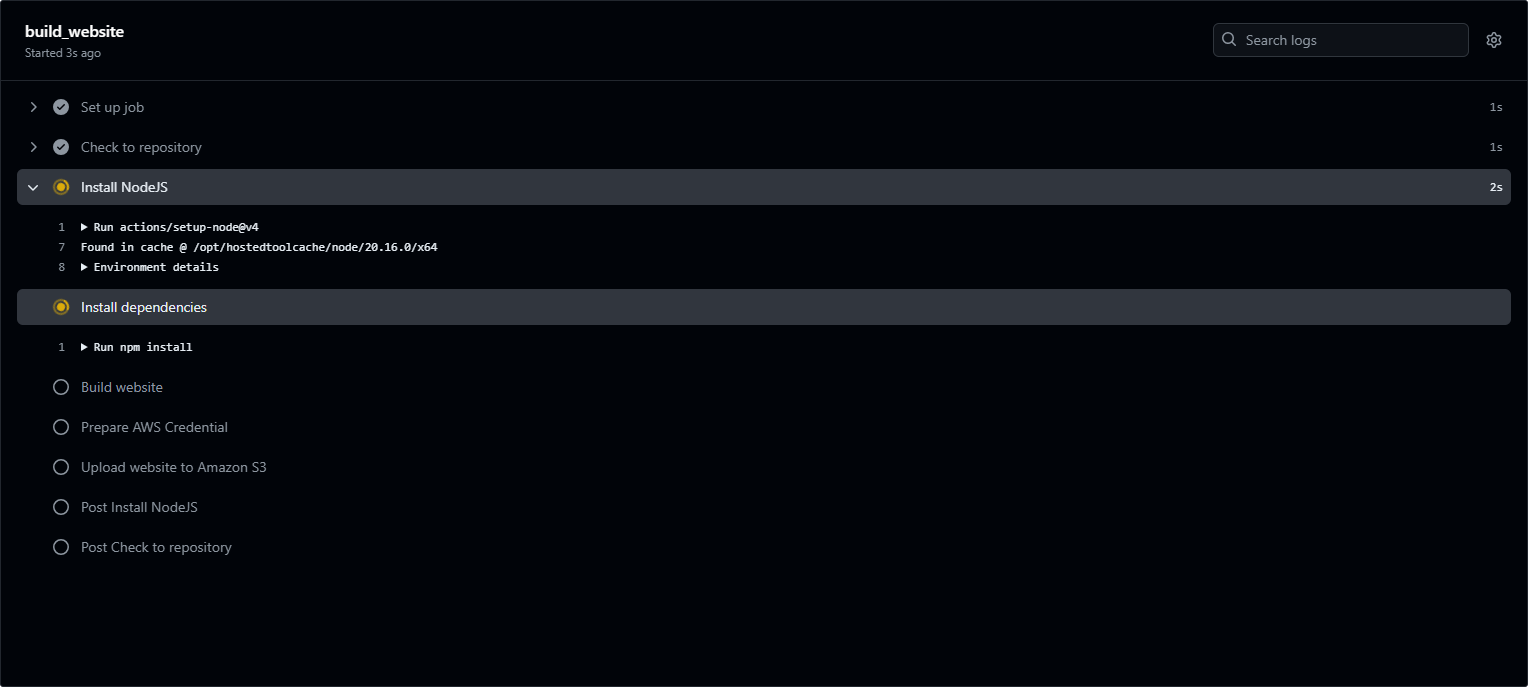
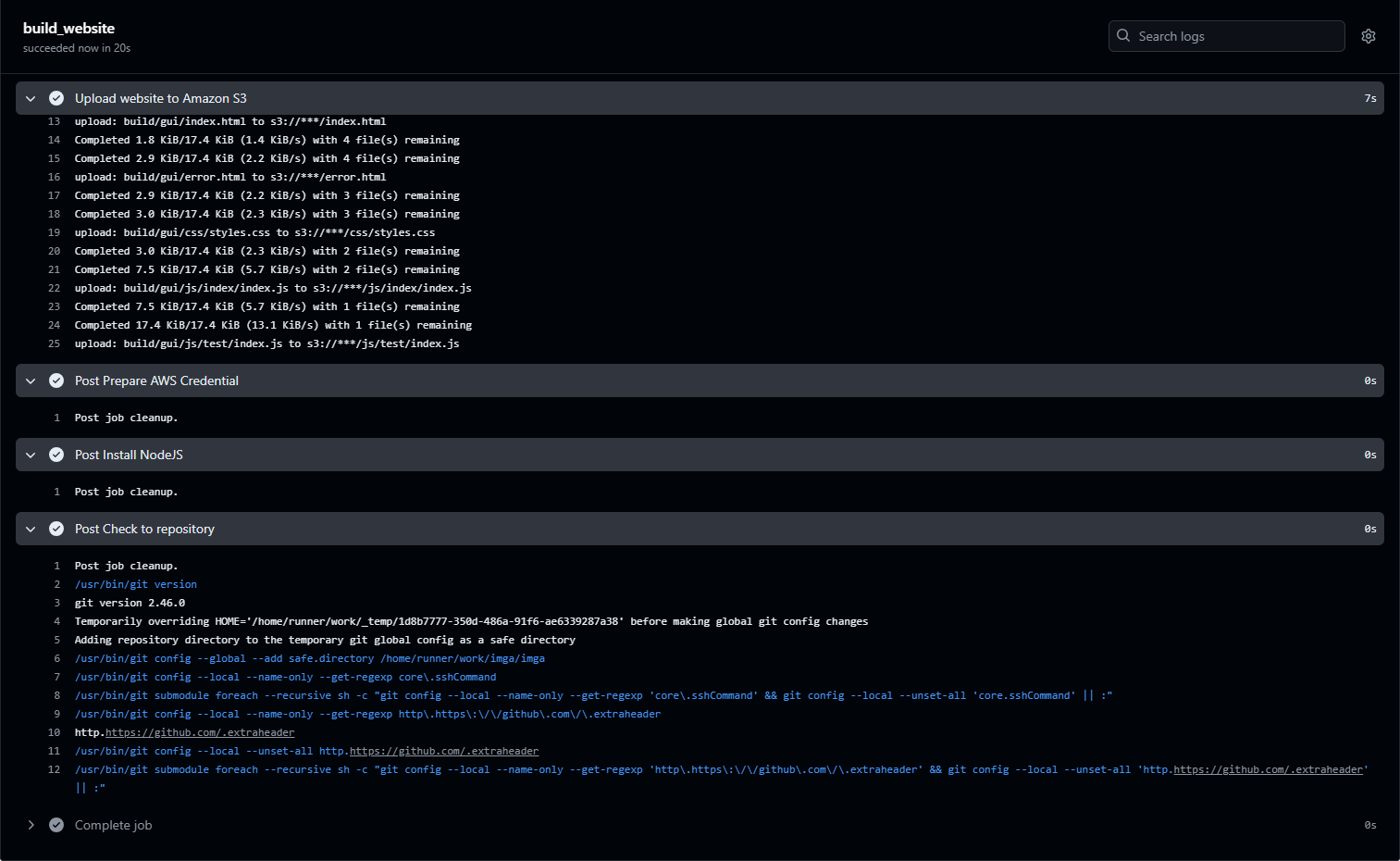
The workflow will run like this:


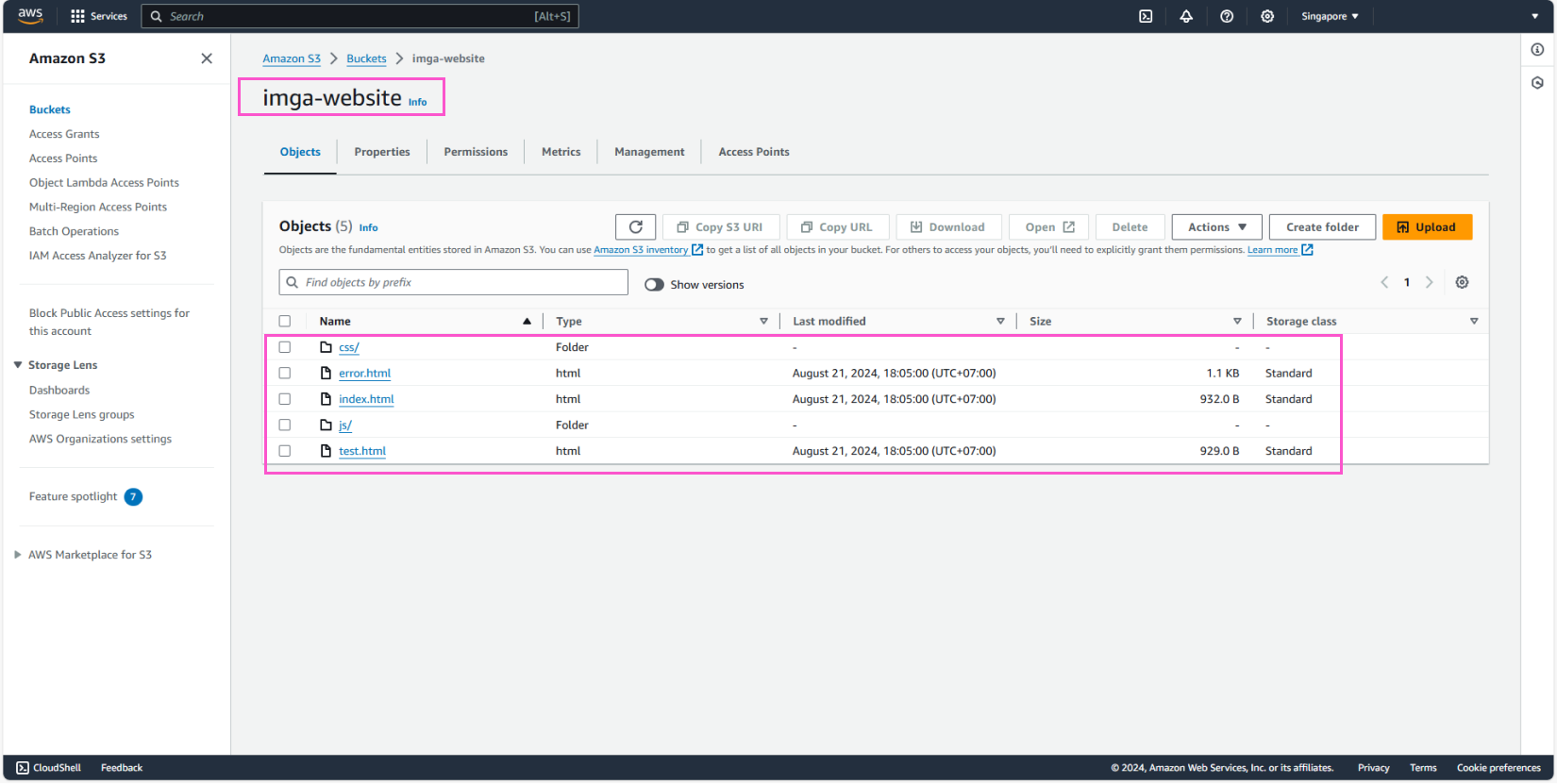
When it’s finished, go to the S3 Bucket that contains the website to check, and confirm that all necessary web data has been uploaded.

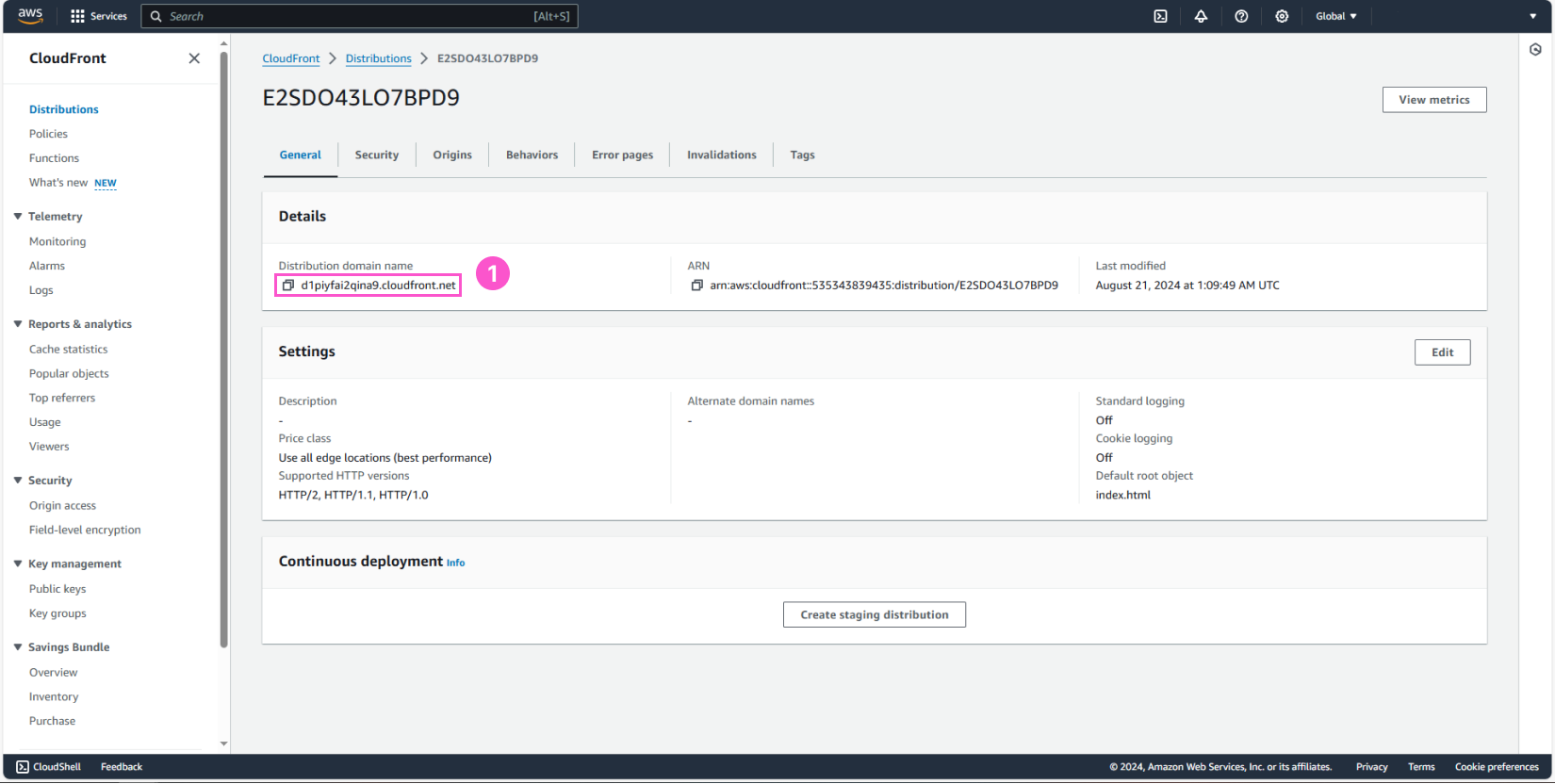
Copy the URL from the CloudFront distribution to check the result.

Result:

Now, we’ve completed the configuration and deployment tasks. It’s time to check if our application is running smoothly.