Codacy (Cloud)
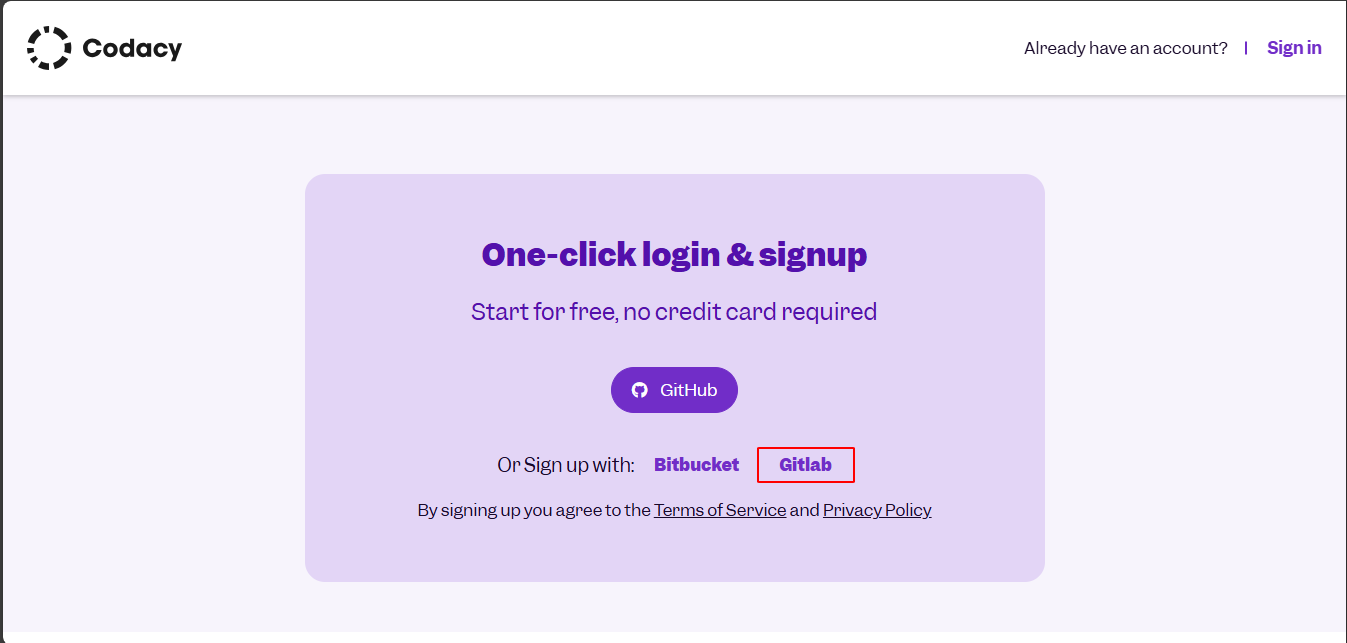
Access the Codacy login page: https://www.codacy.com and choose to log in with GitLab.

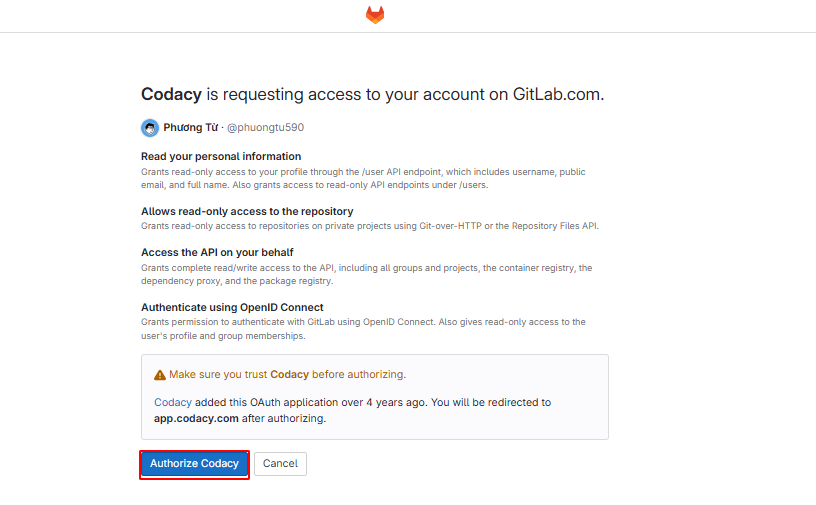
Authorize Codacy.

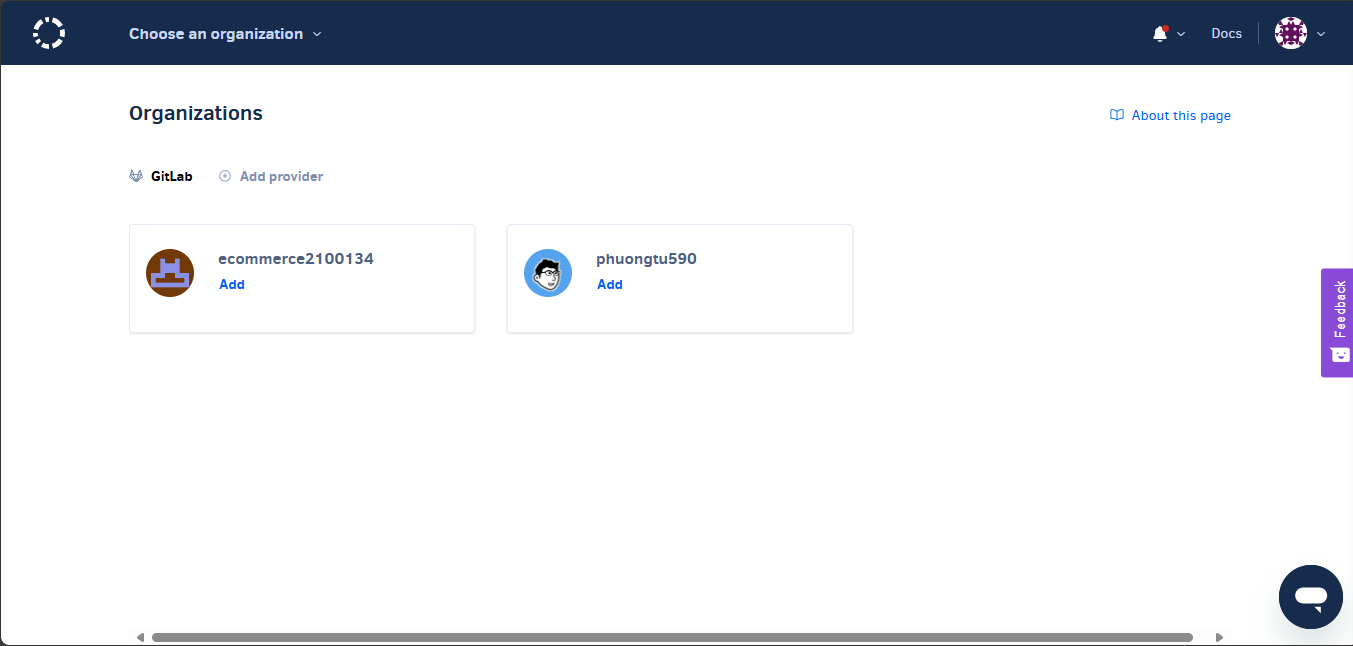
This is the interface after authorization.

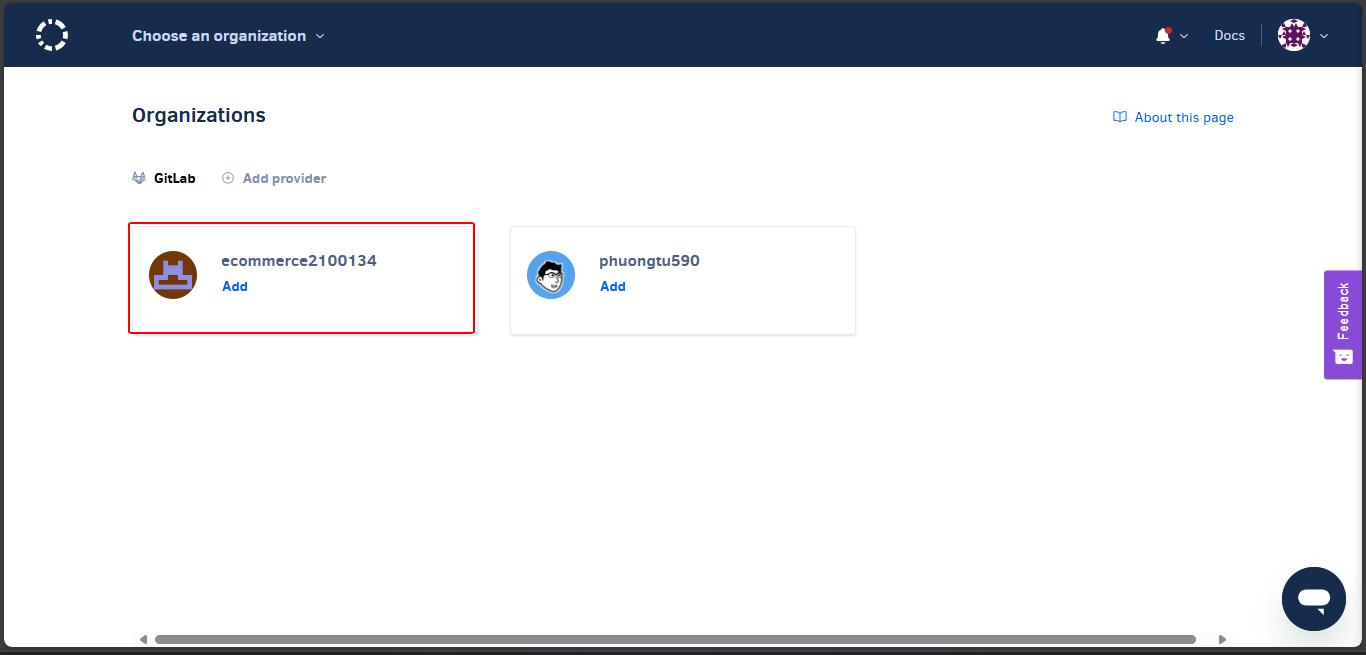
Select add group ecommerce.

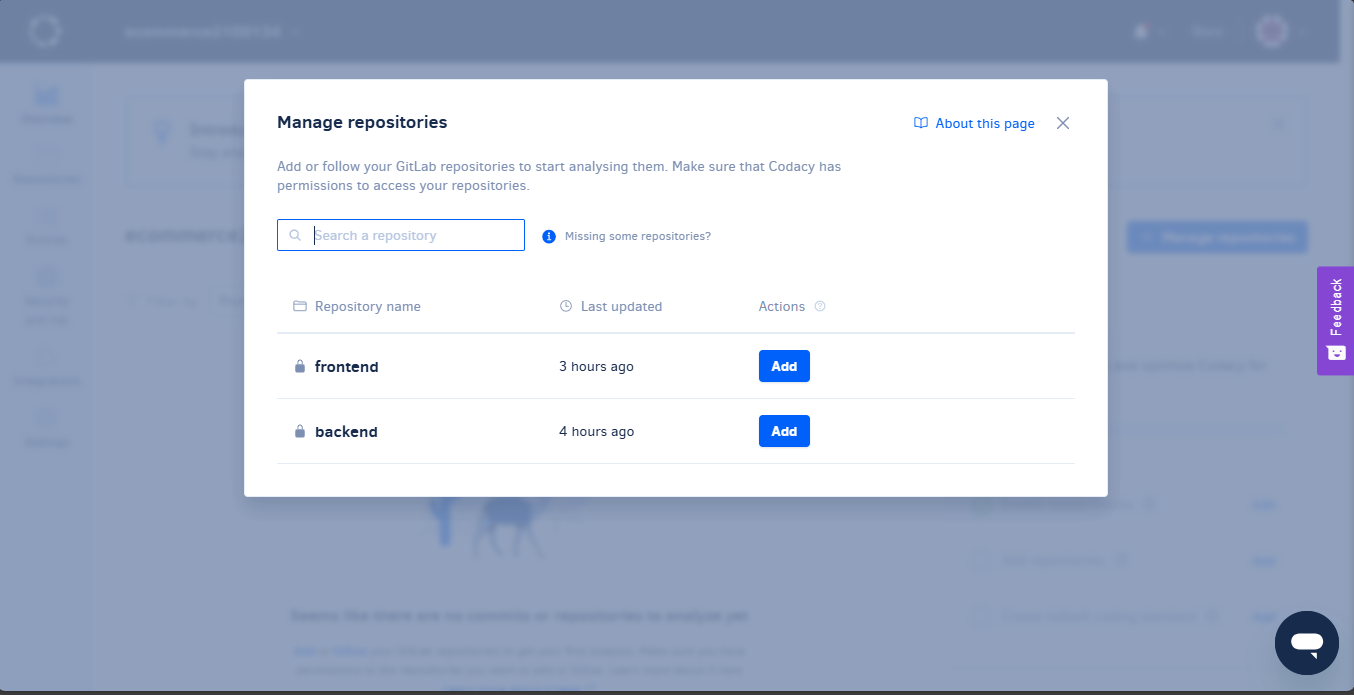
After adding the group, there will be 2 projects; add them all.

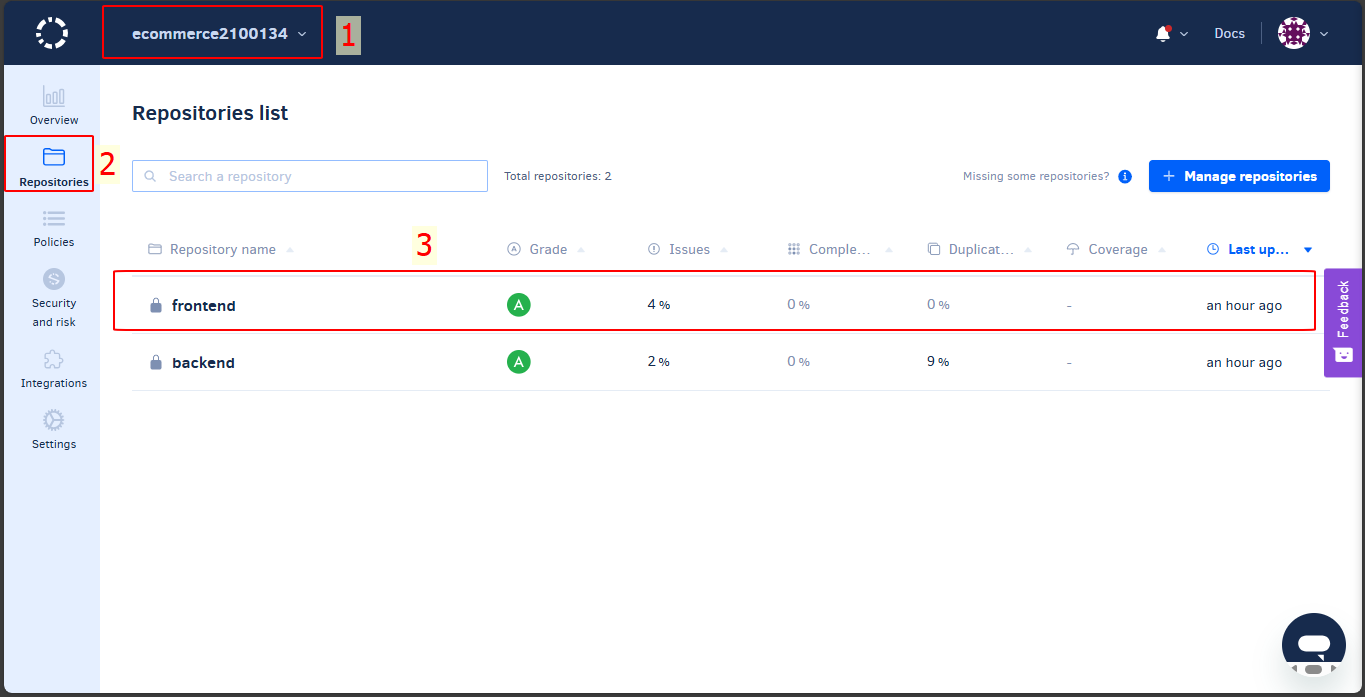
Once added, we will have 2 projects. Click on frontend.

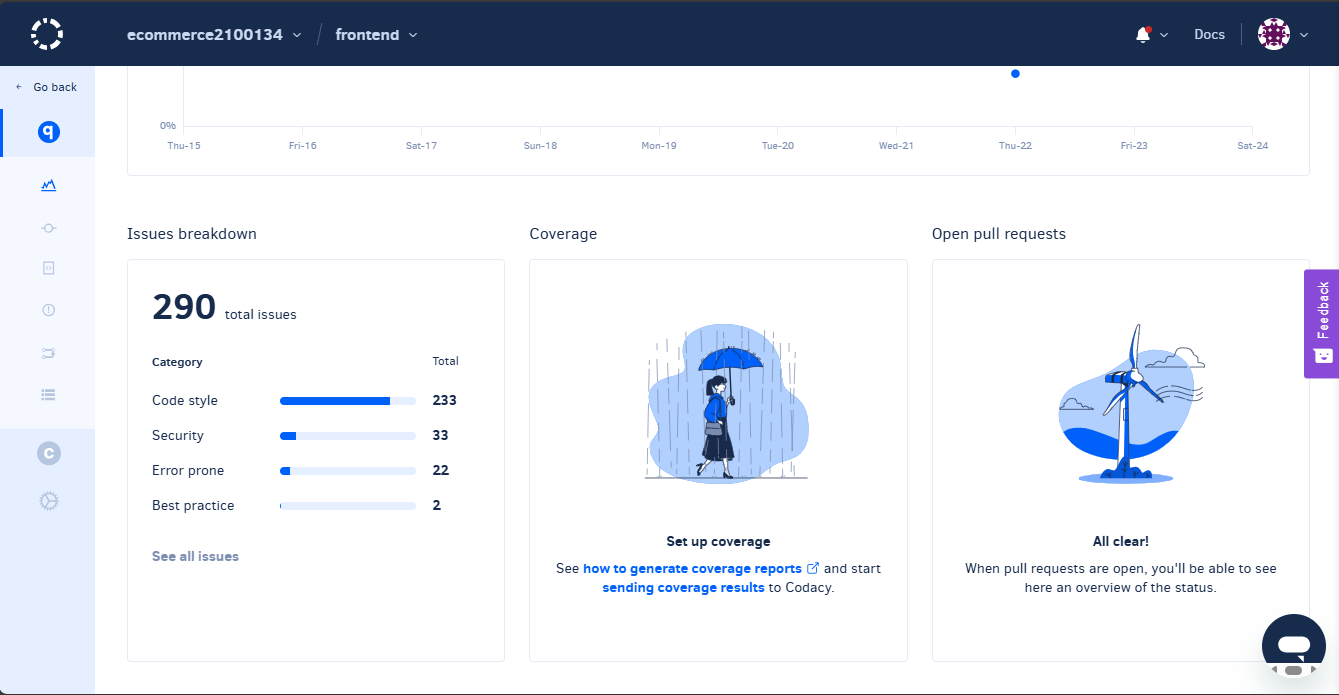
The frontend dashboard displays an overview of the issues.

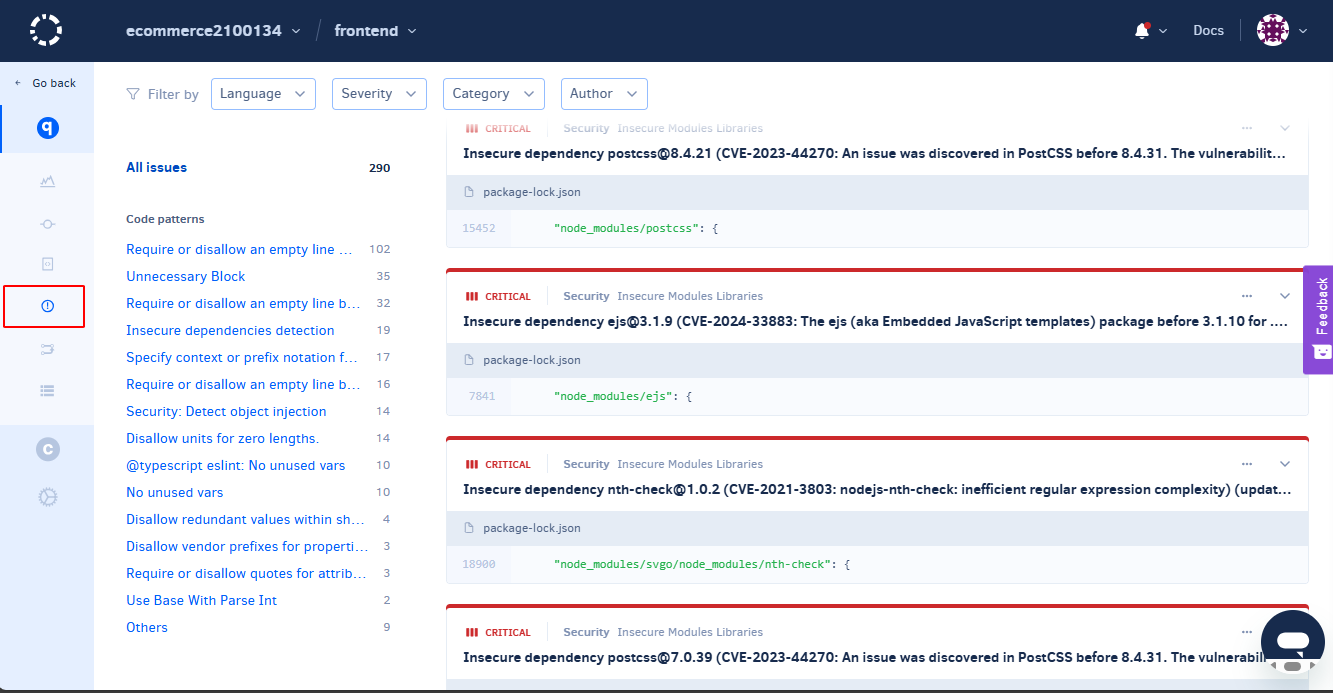
In the Issue section, detailed security issues are displayed according to severity levels.

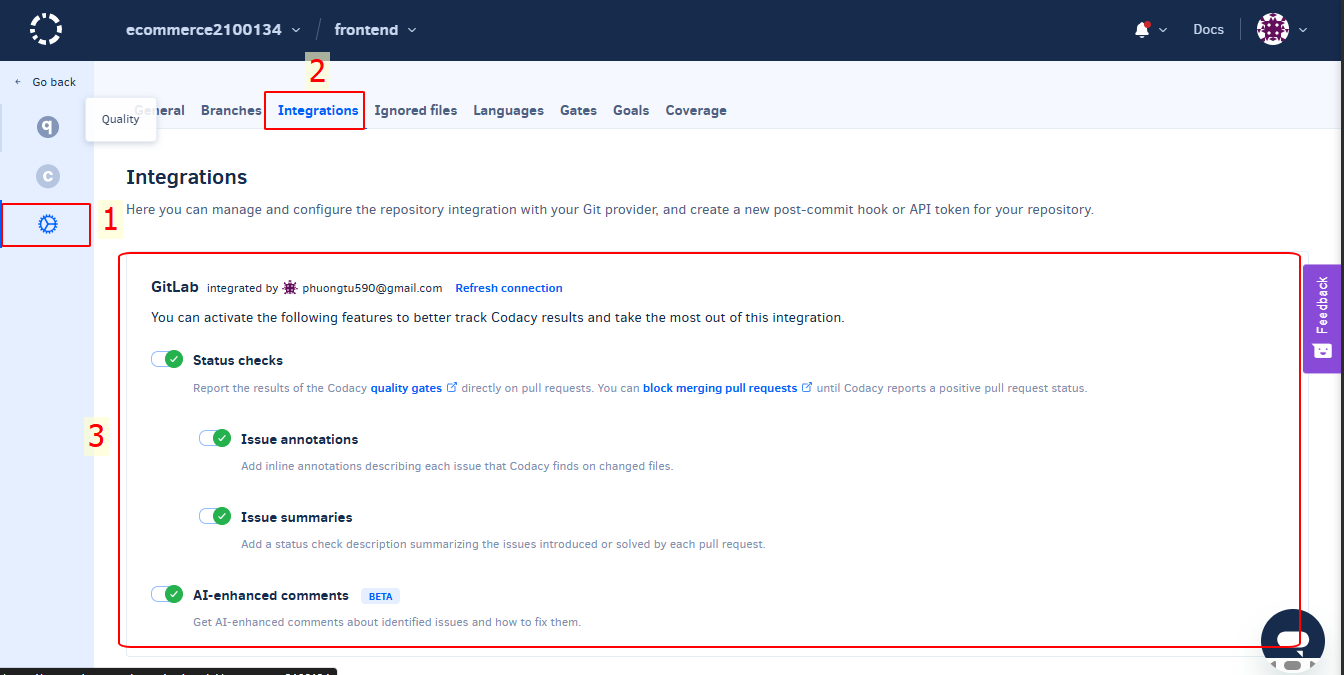
Navigate to Setting → Integration and choose Enable for all.

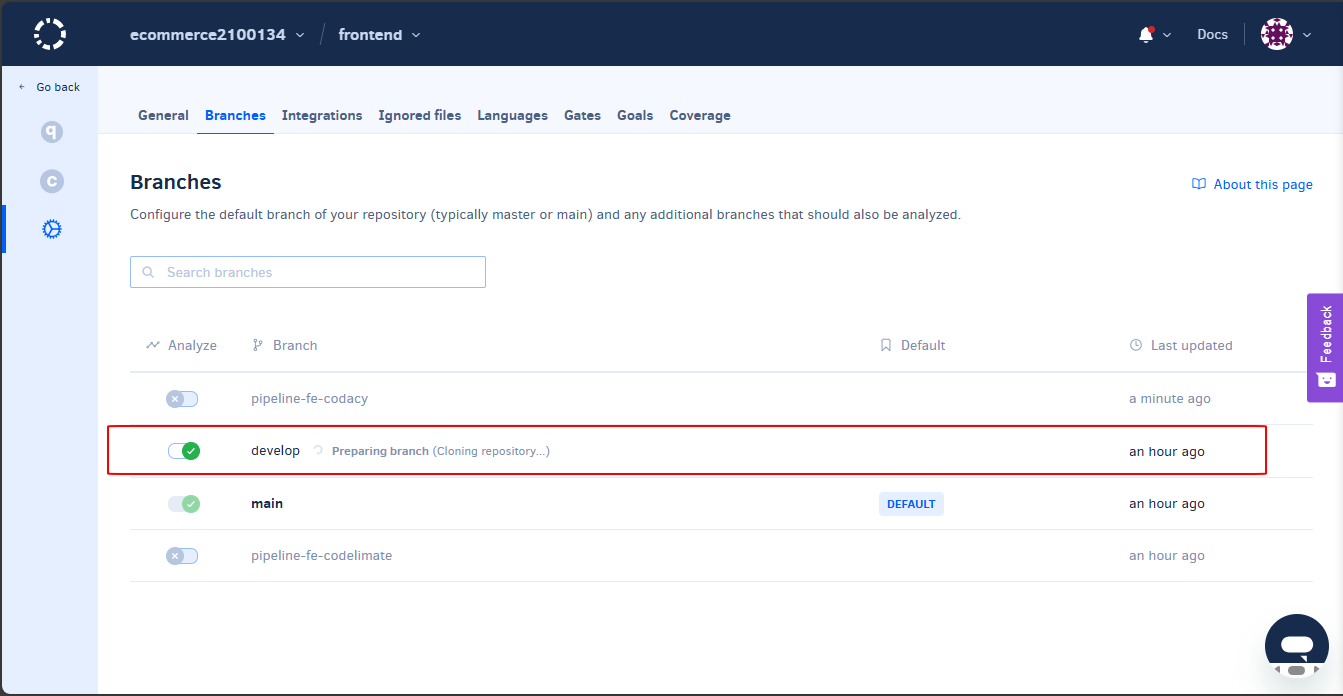
When we create a Merge Request from feature branches to the develop branch and want Codacy to trigger a source code scan, we will enable the develop branch.

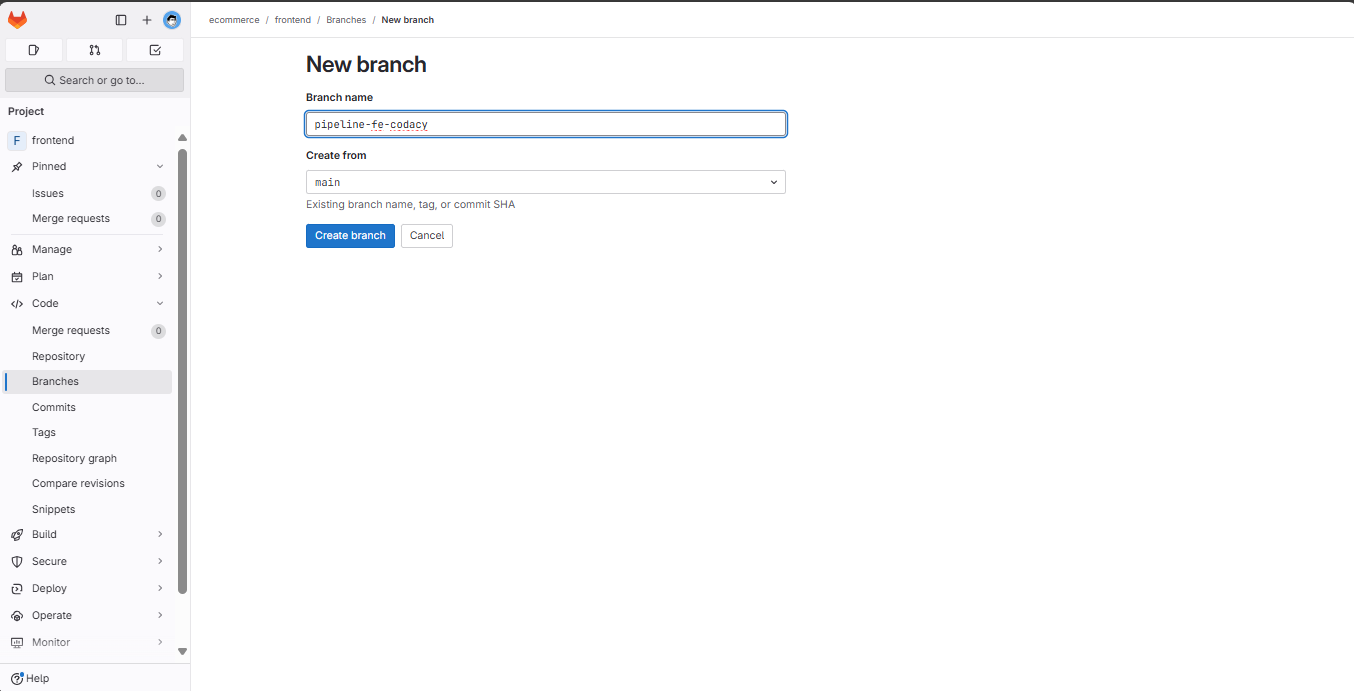
In the frontend project, we create a new branch.

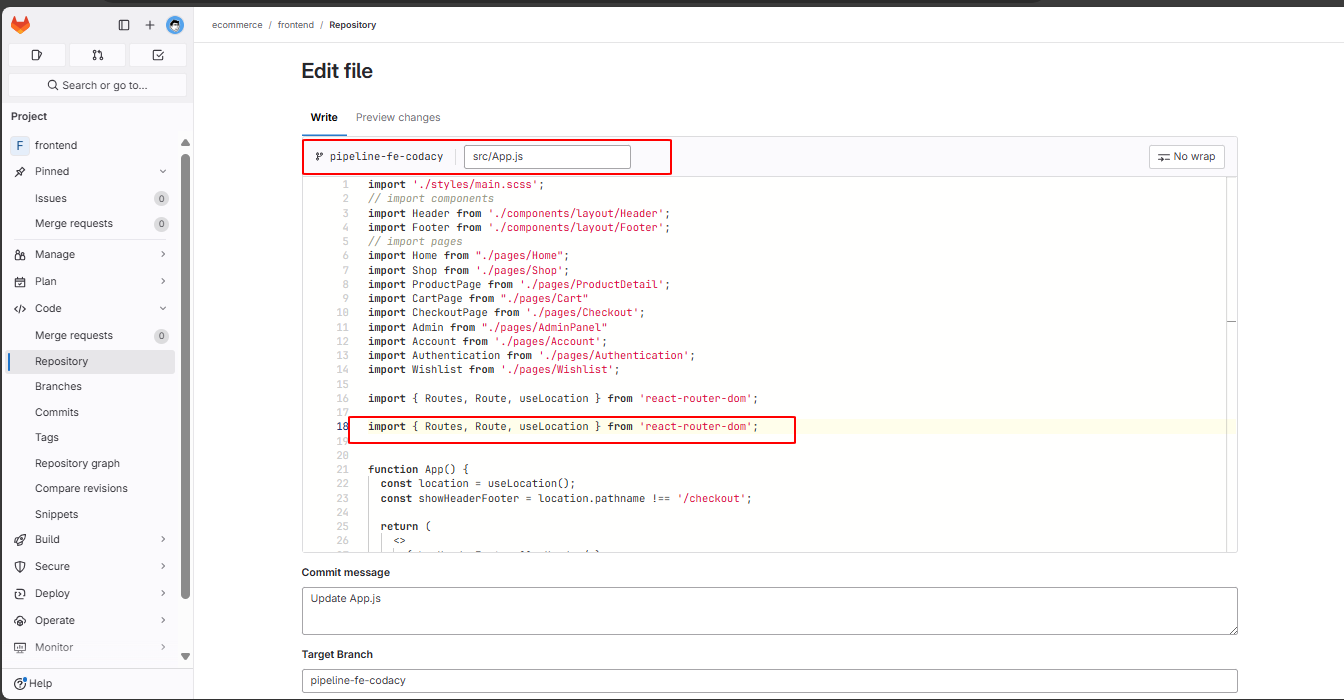
In the Edit file, we copy an additional import line.

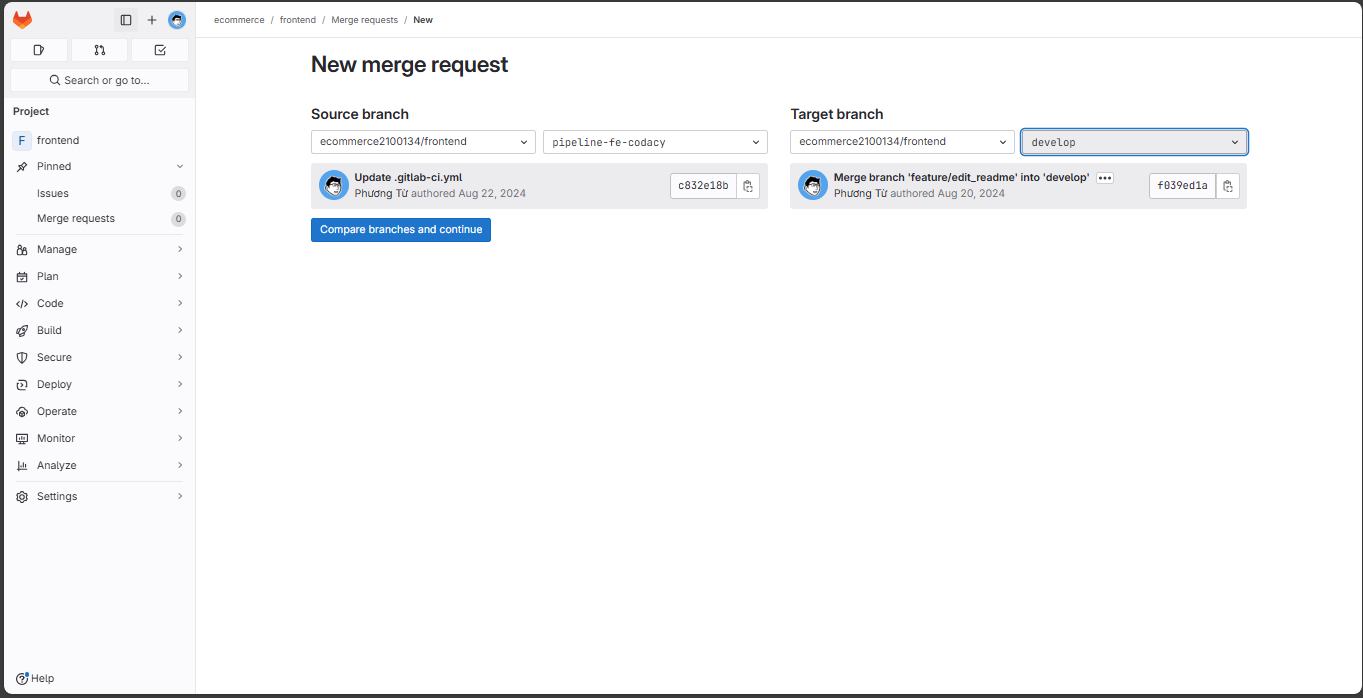
We create a Merge Request into the develop branch.

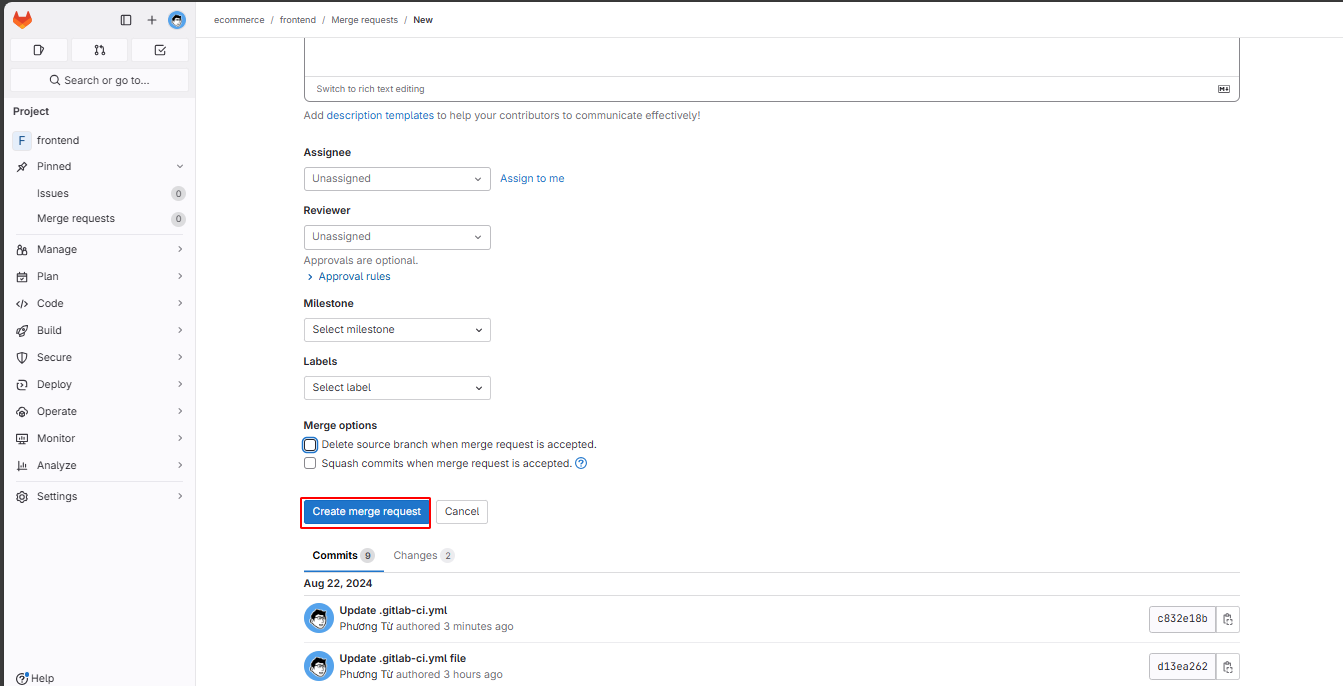
Click on create merge request.

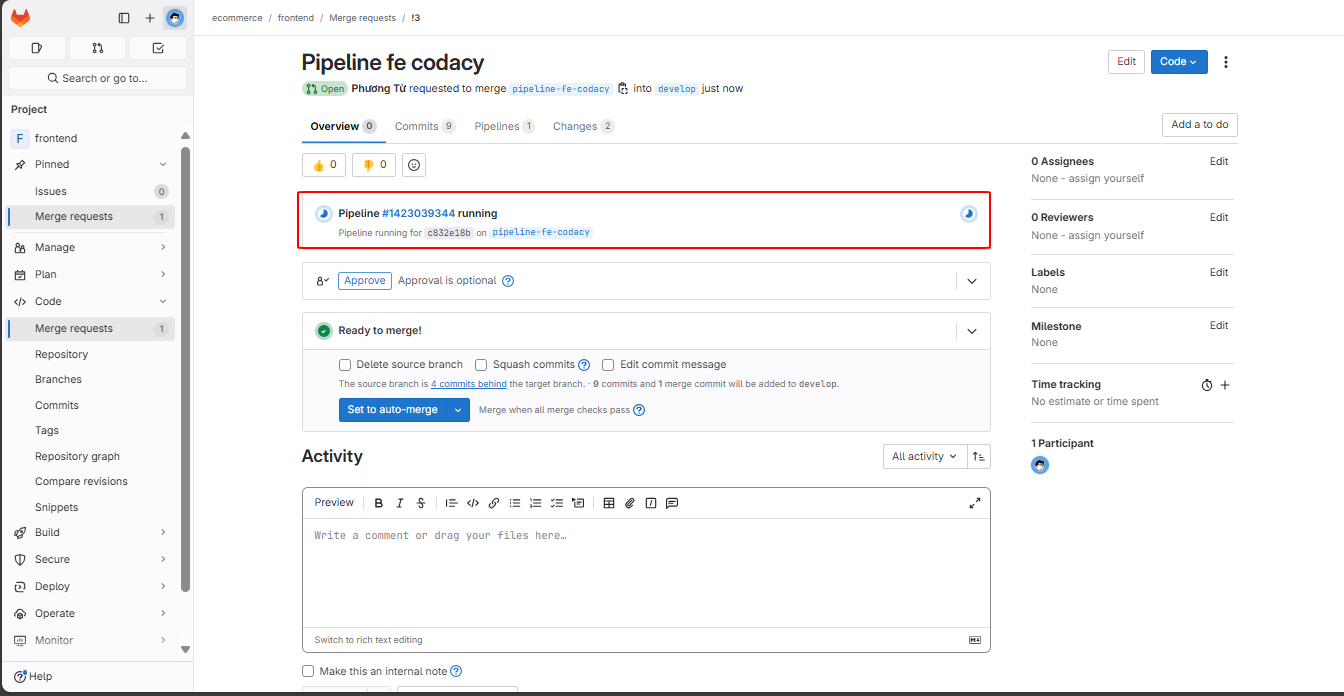
When creating the merge request, a pipeline will be triggered.

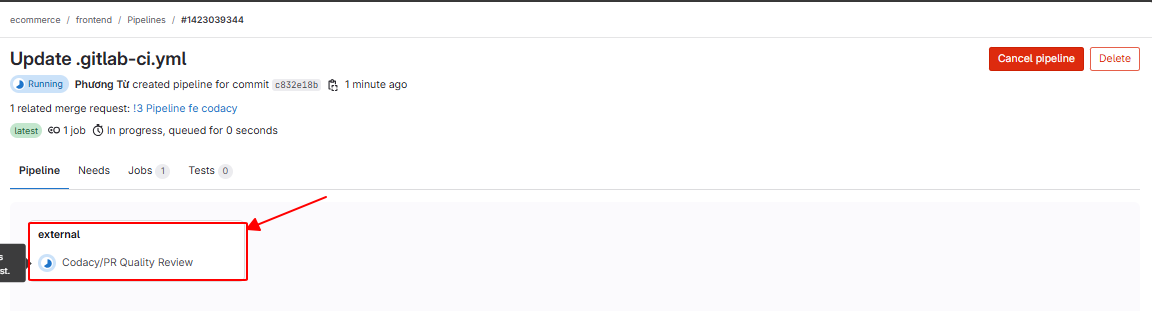
Click on that pipeline to see the details.

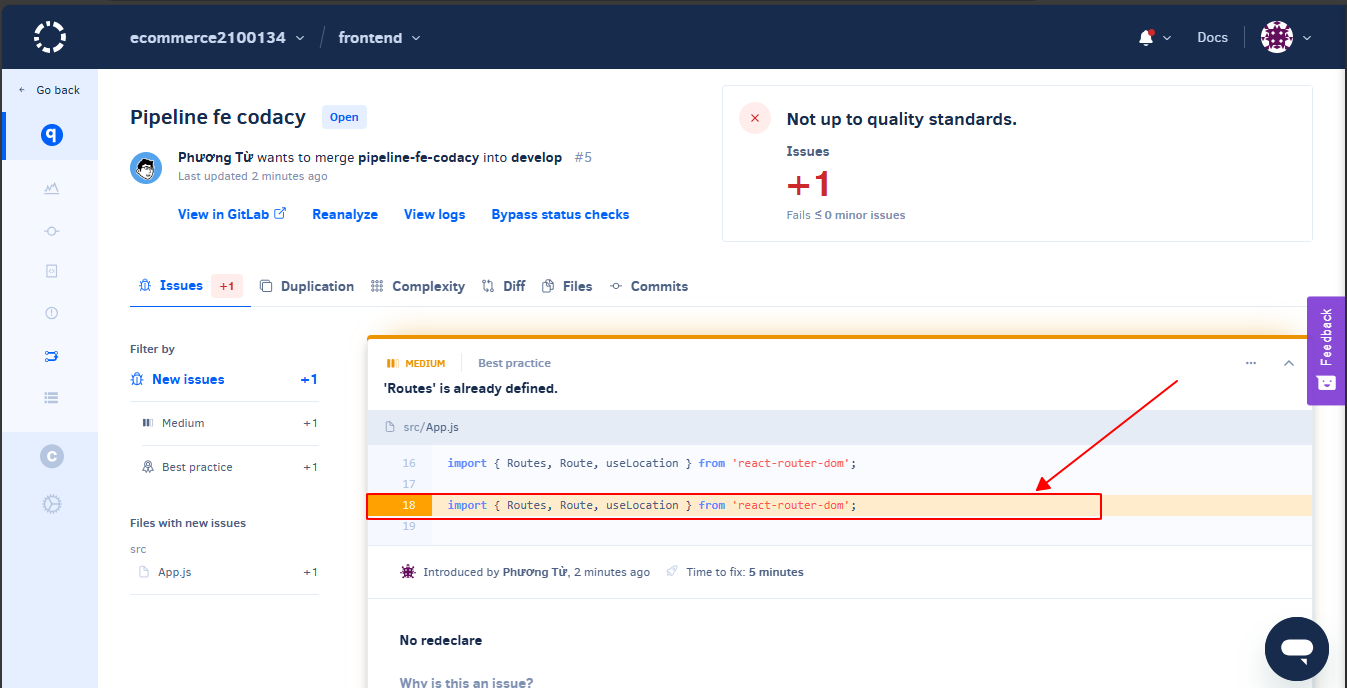
GitLab will redirect to the Codacy website, and Codacy has detected issues.

You can read more about Codacy here: https://docs.codacy.com