Deploying Frontend and Backend
In the previous section, we uploaded the files to the VSCode SSH server under the Ubuntu account and unzipped the file into a directory in /root.

We will now proceed to deploy the Frontend and Backend.
1. Deploying the Backend
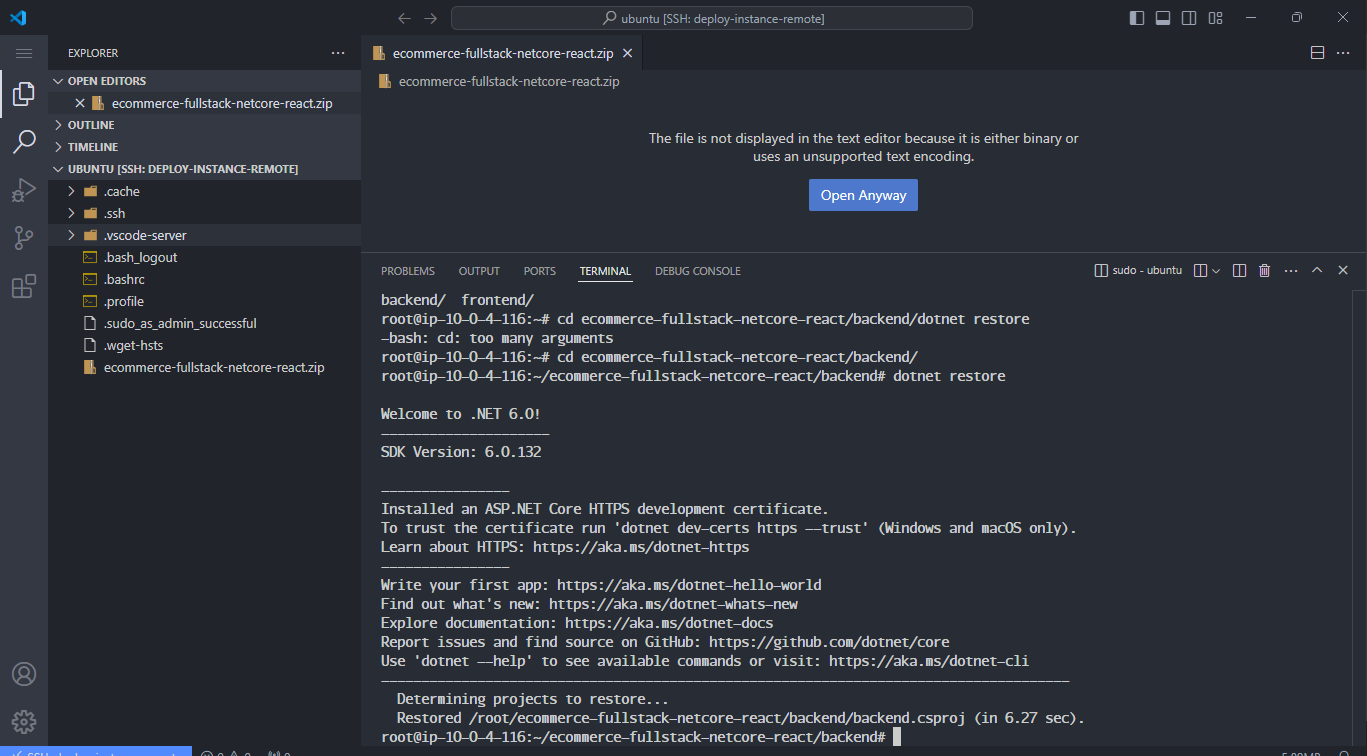
Navigate to the ecommerce-fullstack-netcore-react/backend/ directory and run:
dotnet restore
This command is used to install the required dependencies.

Then, start the Backend using the following command:
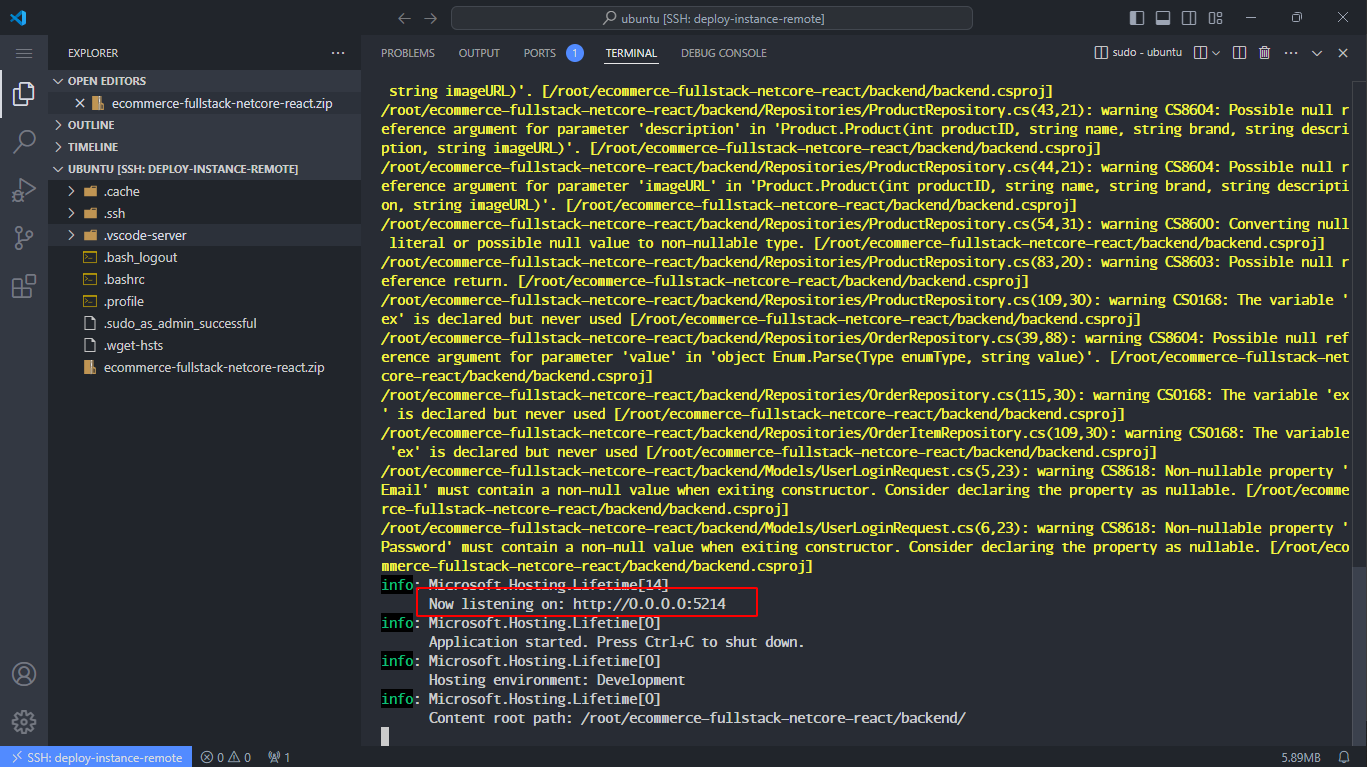
dotnet run
The CLI will indicate that the Backend is running on port 5214.
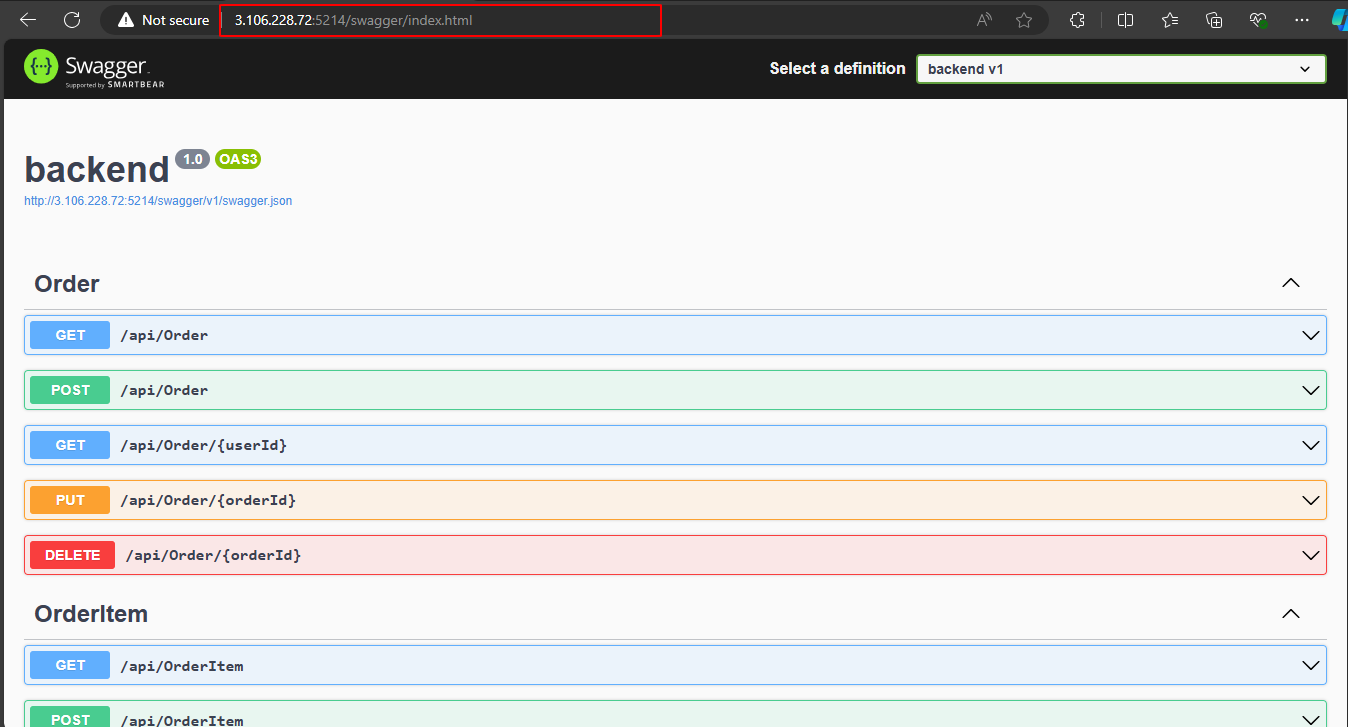
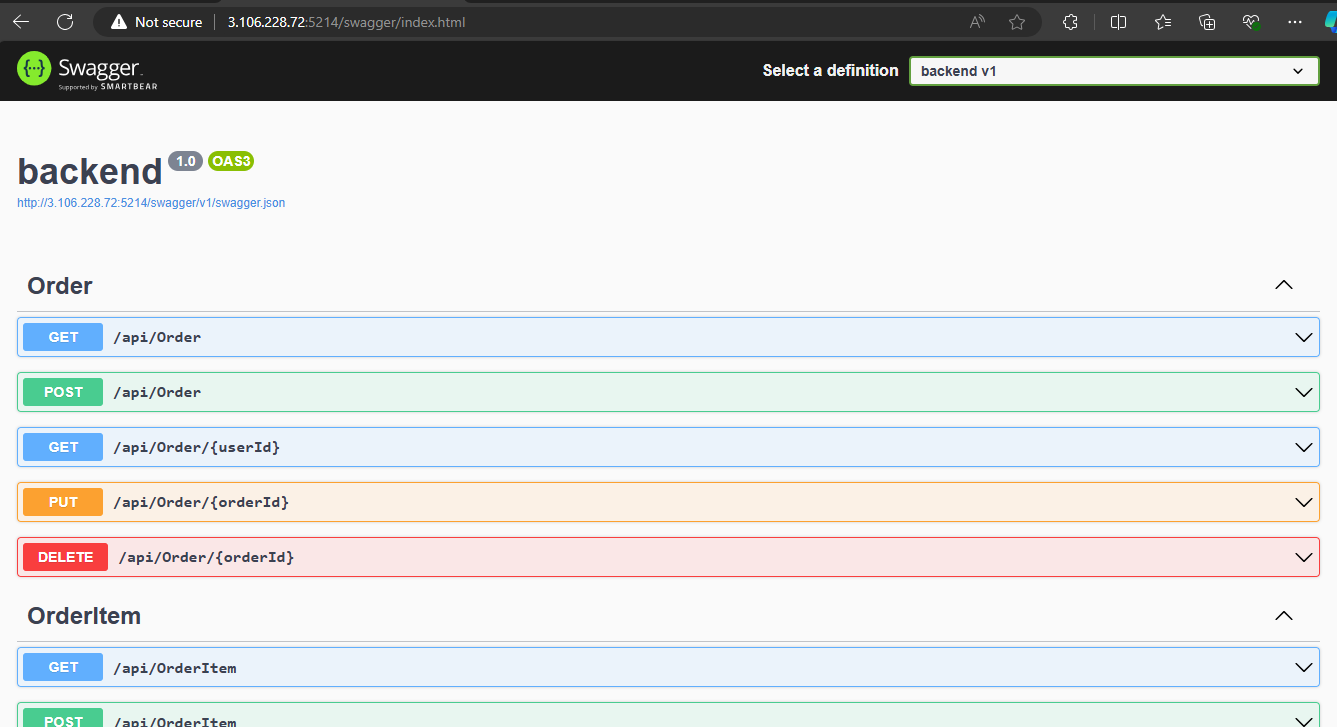
 Access port 5214/swagger in your browser to check the running results and confirm that the Backend is running successfully!
Access port 5214/swagger in your browser to check the running results and confirm that the Backend is running successfully!

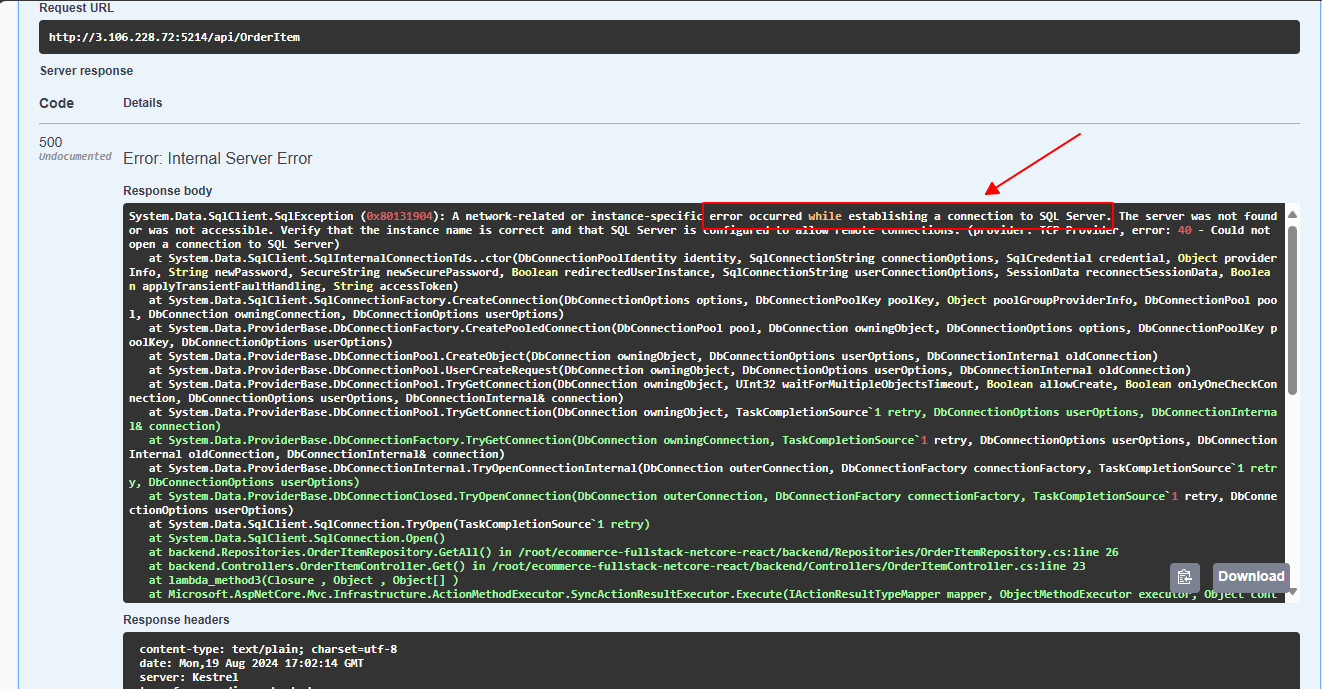
Test a few functionalities.

We encountered an error due to the database not being set up. You will work on this in the next section!
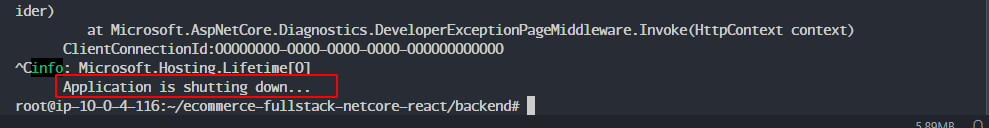
When using the command above, if we exit using Ctrl + C, the Backend will stop running.

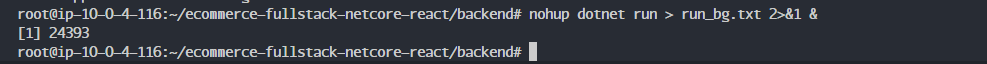
We will proceed to run the Backend in the background by using:
nohup dotnet run > run_bg.txt 2>&1 &

And the result is that Swagger continues to run normally!

2. Deploying the Frontend
Navigate to the frontend directory:
cd /root/ecommerce-fullstack-netcore-react/frontend/

Install the libraries using the following command:
npm install
🡇 Content 🡇
npm i,
You need to run the following command:
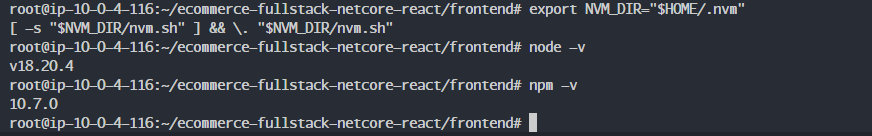
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh"
And the issue was successfully resolved!

🡅 Content 🡅
Proceed to start the Frontend project with:
npm start

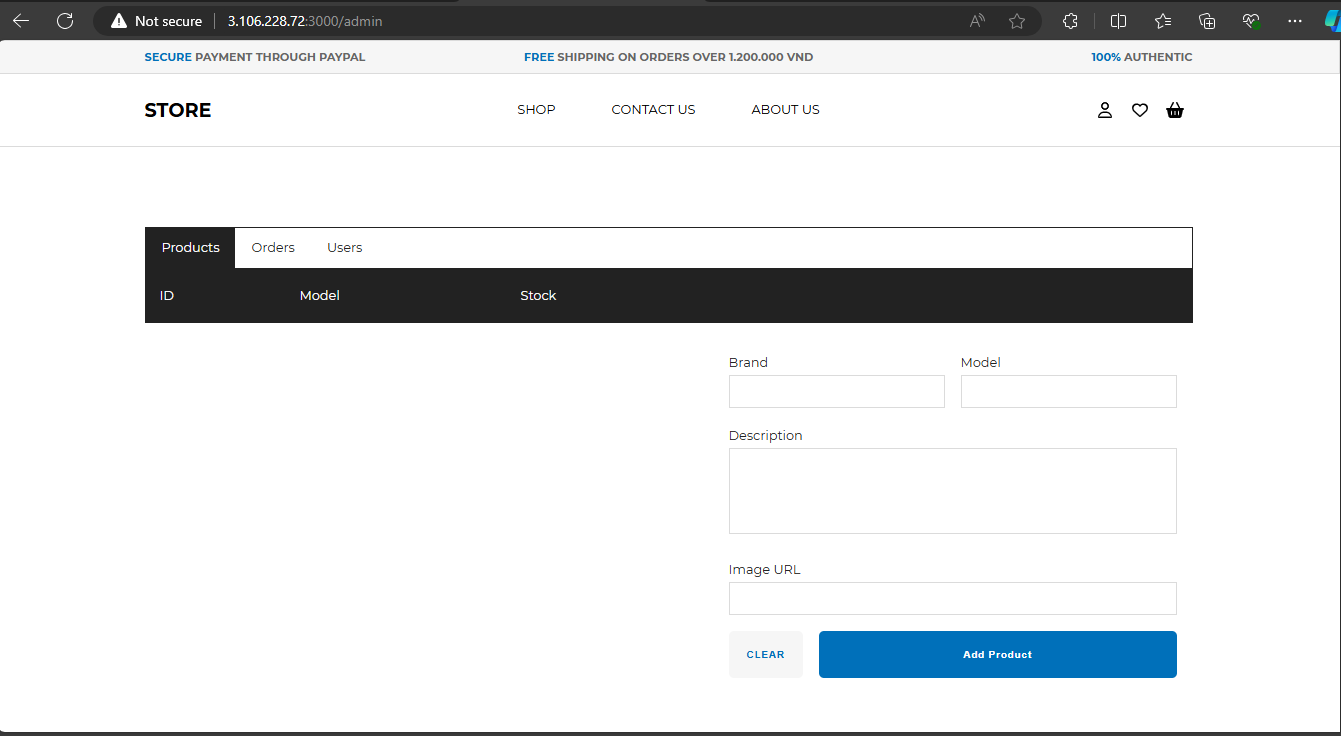
After starting, check port 3000 in your browser to verify that the website has started successfully!


However, like the Backend, there is an issue where the website will immediately stop if we use Ctrl + C. The solution is to run it in the background. At this step, you can use nohup as mentioned above.
Another approach we can use is pm2.
Proceed to install pm2. You can refer to the installation link here: PM2 - Quick Start (keymetrics.io)
npm install pm2@latest -g

Then, start the FE project with pm2:
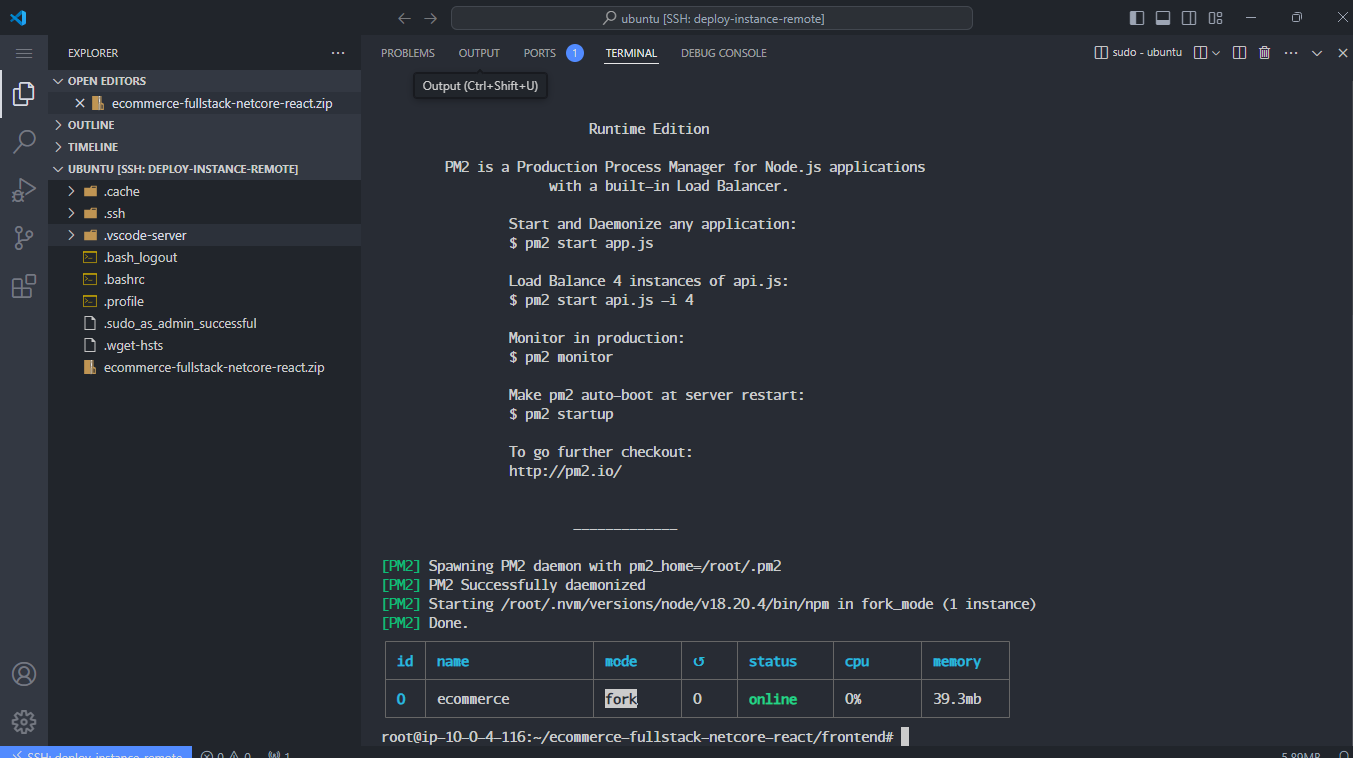
pm2 start npm --name "ecommerce" -- run "start"

The result is that the website continues to run normally. Below, as we haven’t set up SQL, the products are not displayed.

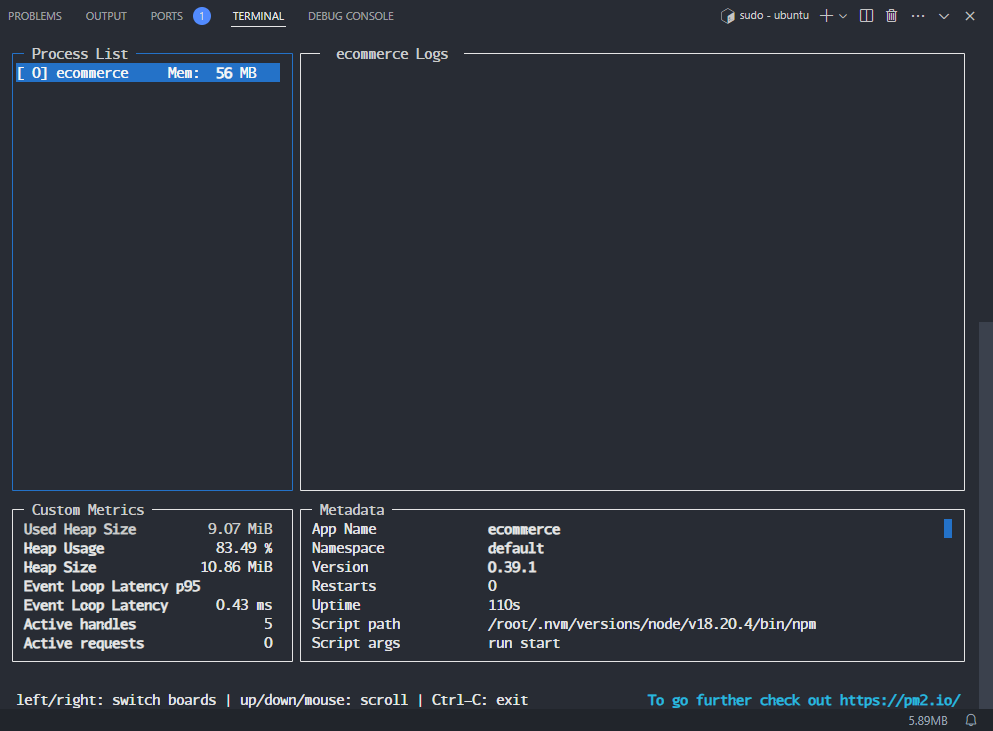
Additionally, pm2 has monitoring functionality:
pm2 monit

Thus, we have successfully deployed the Frontend and Backend.