Source Code Installation
1. Download the Source Code
We will install the source code from the following link: https://drive.google.com/file/d/1sA8_blpoGf6x0DPbcZsdLhuNHru7Xhxa/view?usp=sharing
2. Modify the Source Code
After downloading to your machine, unzip the file and navigate to the directory.

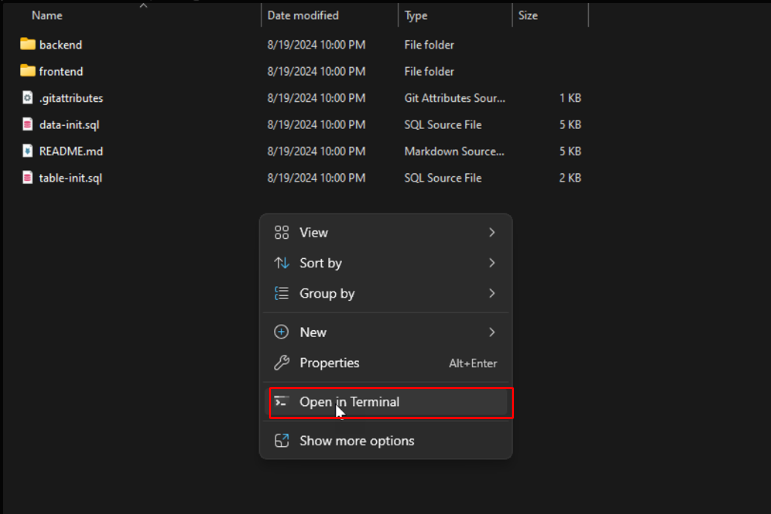
Access the directory and open a terminal.

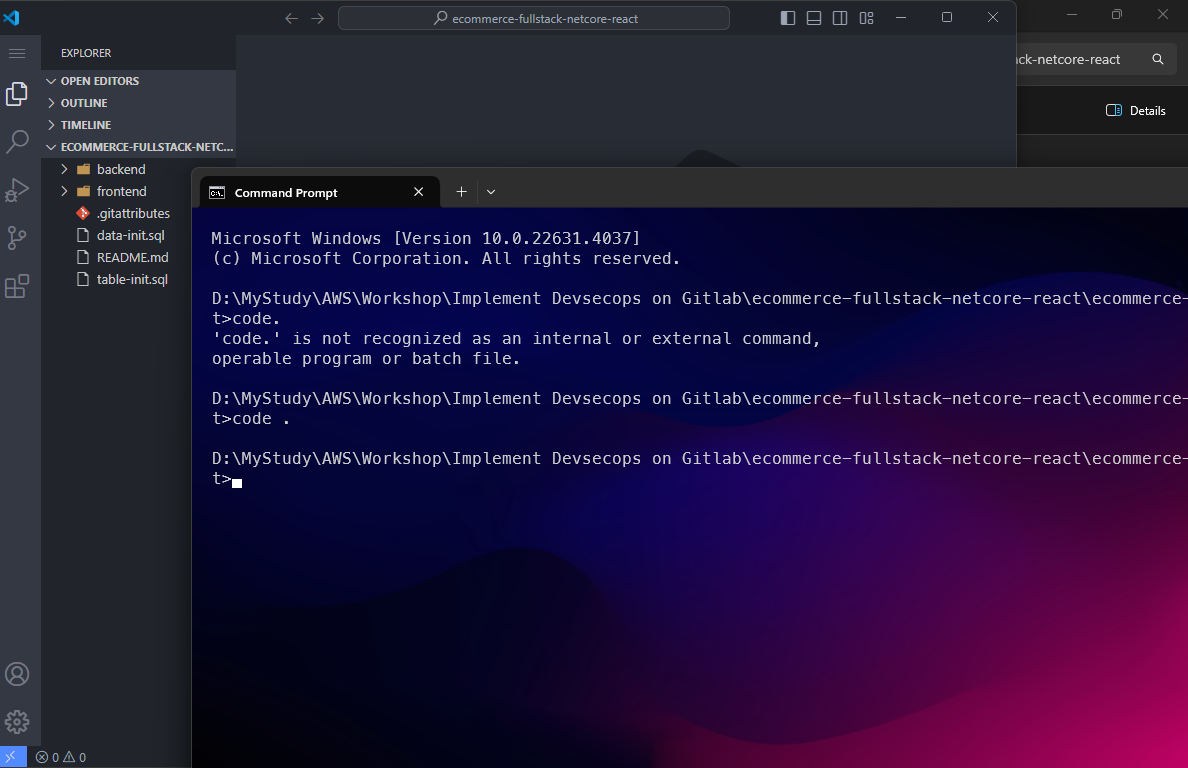
Run code . to open VSCode.

Make a few modifications to ensure the project functions correctly.
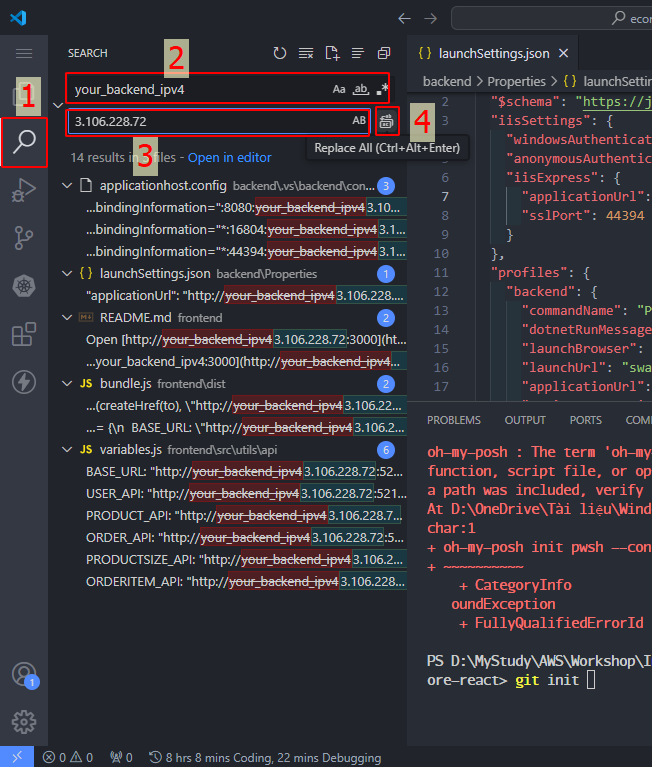
Search for your_backend_ipv4 in the search tab and replace it with the IPv4 address of the Deploy Instance.

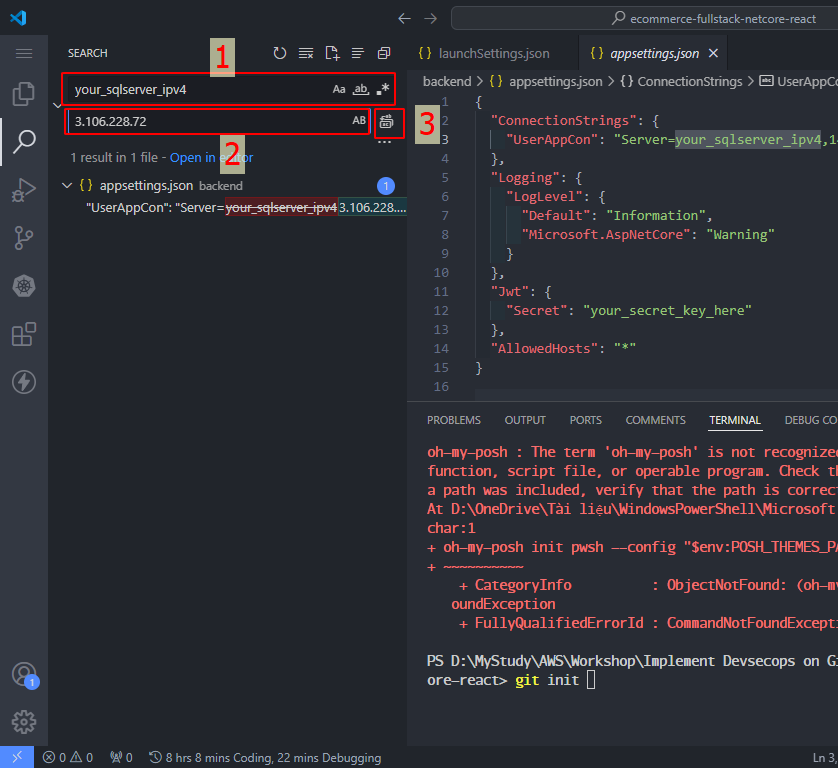
Similarly, search for your_sqlserver_ipv4 and replace it with the IPv4 address of the Deploy Instance.

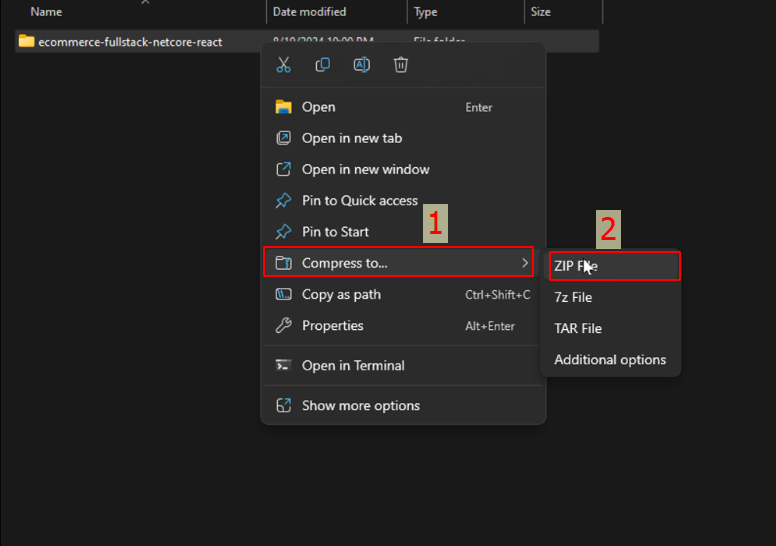
Exit VSCode for the ecommerce-fullstack-netcore-react project, delete the old zip file, and create a new zip file.

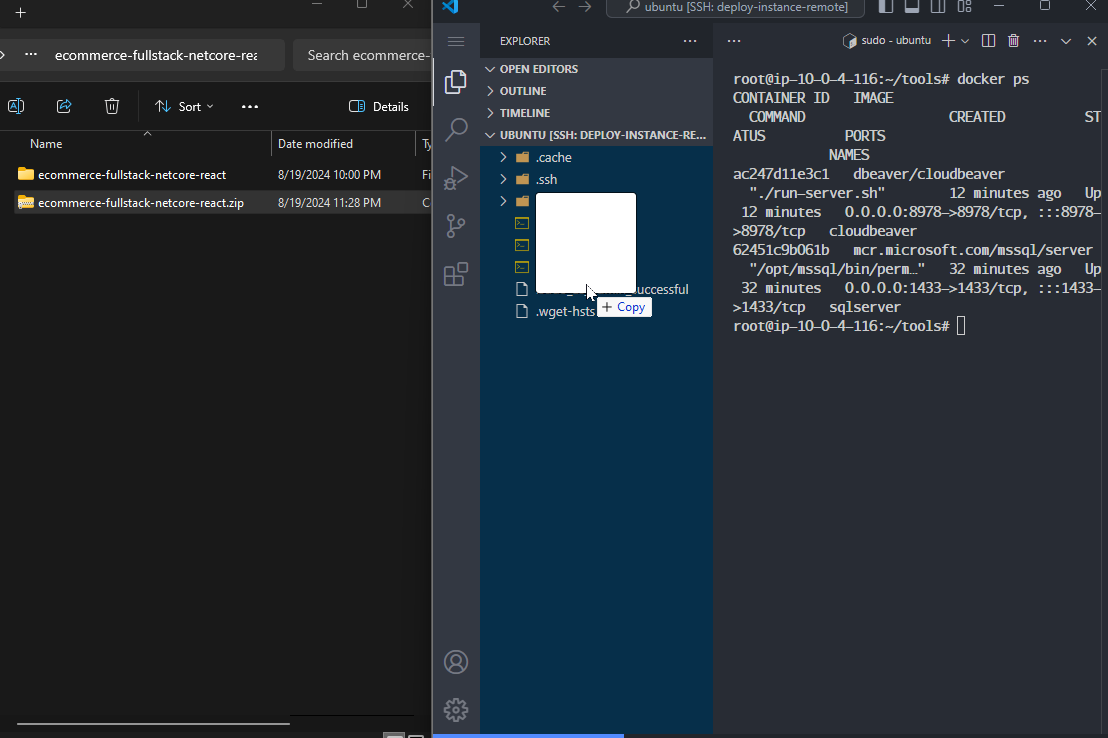
Next, transfer the file directly through VSCode where we have SSH access.

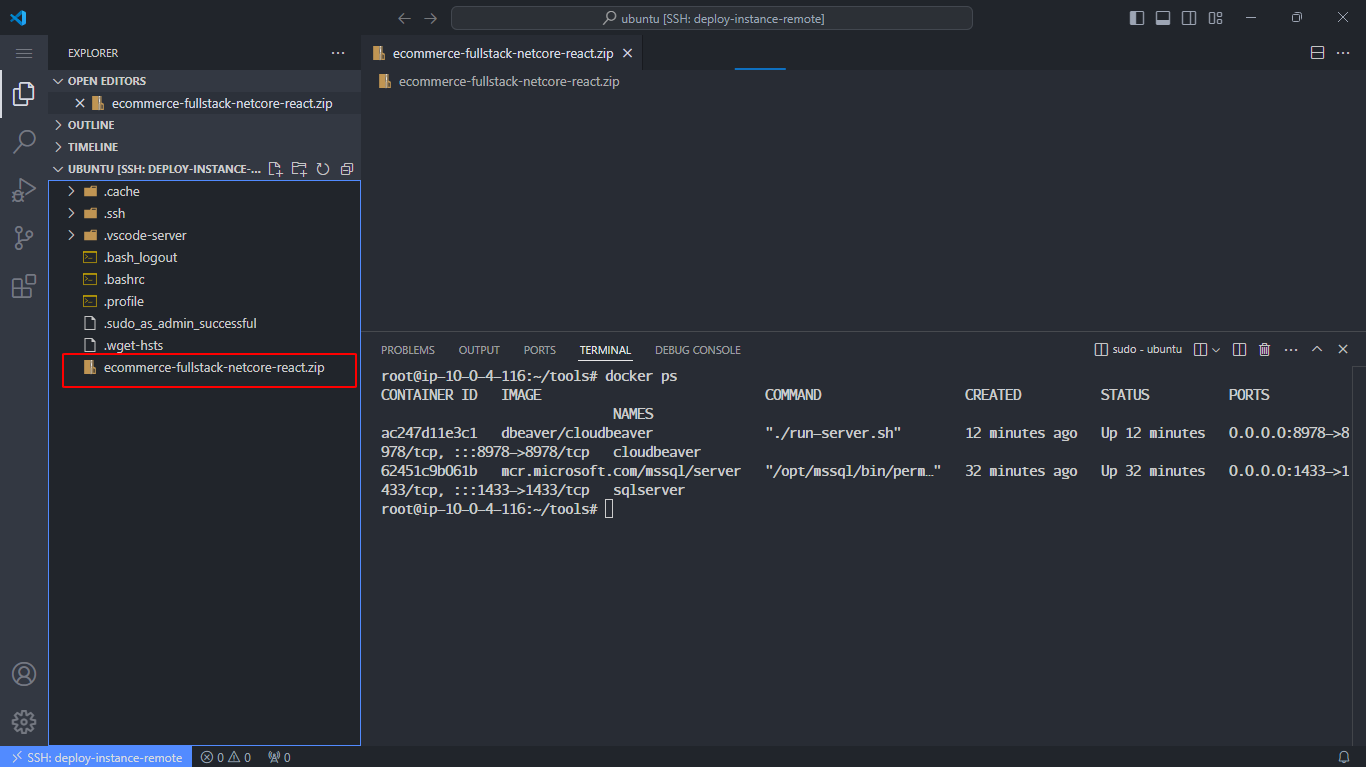
After transferring, a zip file with Ubuntu permissions will appear.

🡇 Content 🡇
scp command:scp .\your_file user_name@your_ip:/home/user_name
🡅 Content 🡅
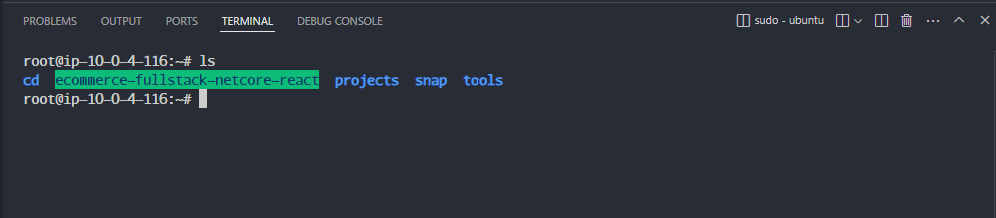
Once we have the zip file, we will install unzip and extract the ecommerce-fullstack-netcore-react.zip file into a directory at /root.
apt install unzip && unzip /home/ubuntu/ecommerce-fullstack-netcore-react.zip /root
After unzipping, you will have a directory like this.