Tool Installation
1. Update and Upgrade Libraries
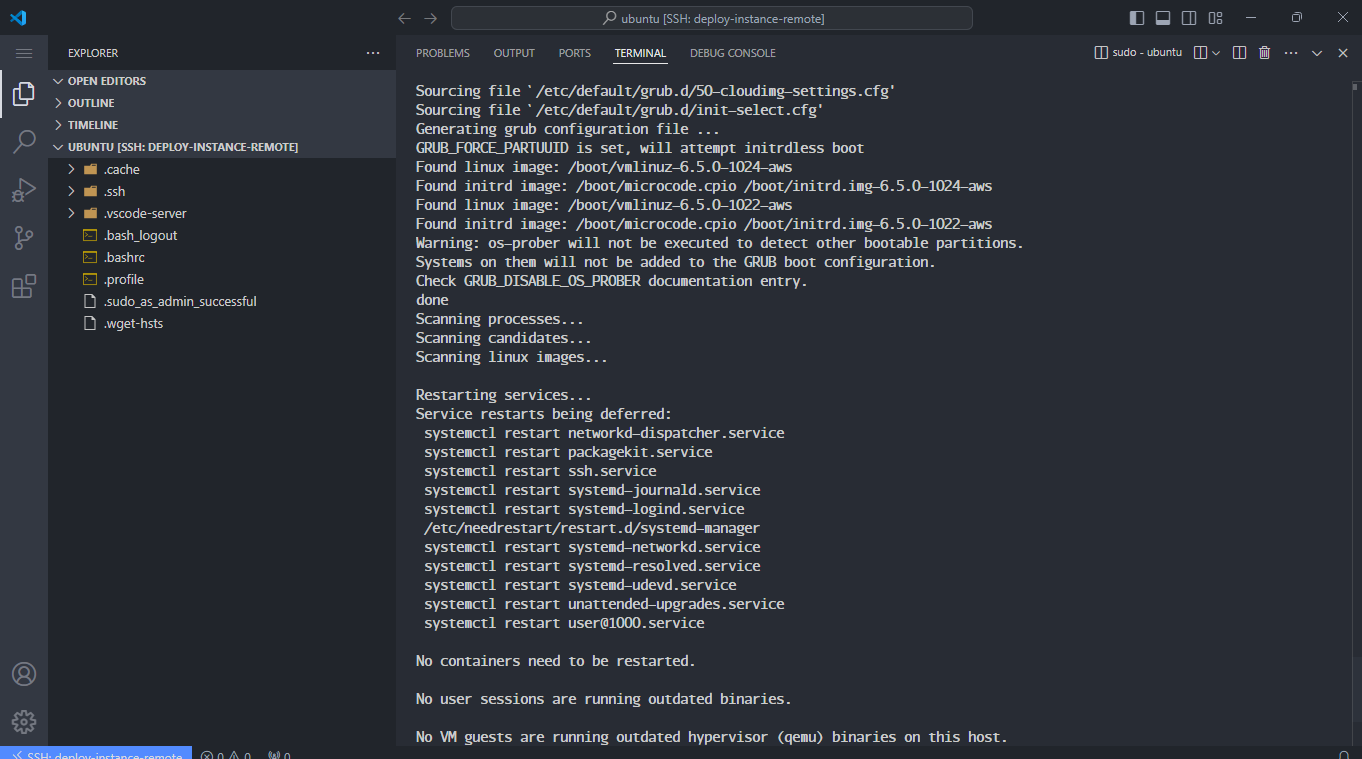
Switch to root, update and upgrade libraries
sudo -i
apt update
apt upgrade -y

If the terminal does not appear, press Ctrl + `
🡇 Contents 🡇
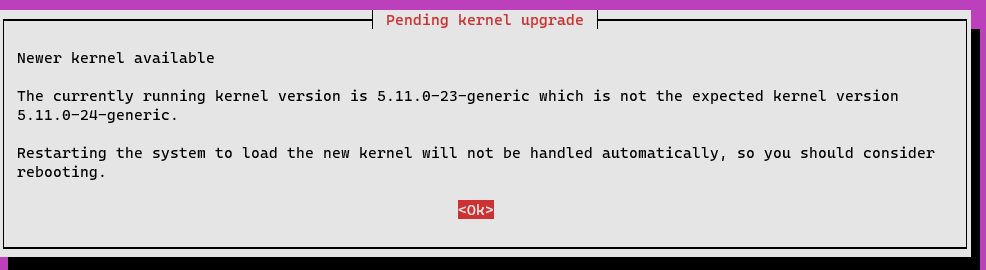
If you encounter a kernel upgrade prompt during the process, press OK and then ESC to skip!

Alternatively, to disable kernel upgrade notifications, go to
vim /etc/needrestart/needrestart.conf
And uncomment
#$nrconf{kernelhints} = -1;
Reference link: 21.04 - How to disable “Pending kernel upgrade” message? - Ask Ubuntu
🡅 Contents 🡅
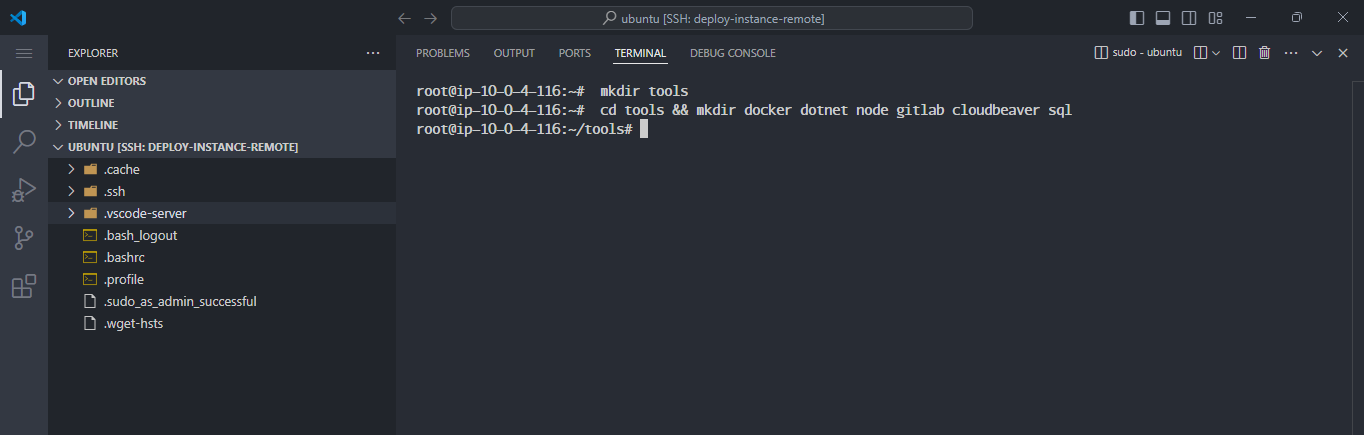
2. Create Working Directory
mkdir tools
cd tools && mkdir docker dotnet node gitlab cloudbeaver sql

You might wonder why the sidebar does not show the created folders when typing commands. This is because we are in root access, and the sidebar only displays files and folders under the ubuntu user.
3. Install Tools
3.1 Install Dotnet 6
Refer to the installation link: Install .NET on Ubuntu - .NET | Microsoft Learn
Create a setup.sh file
vi dotnet/setup.sh
Enter the following content
#!/bin/bash
sudo apt-get update
sudo apt-get install -y dotnet-sdk-6.0
sudo apt-get update
sudo apt-get install -y aspnetcore-runtime-6.0
# Version sdks
dotnet --list-sdks
# Version runtimes
dotnet --list-runtimes
# Version dotnet
dotnet --version
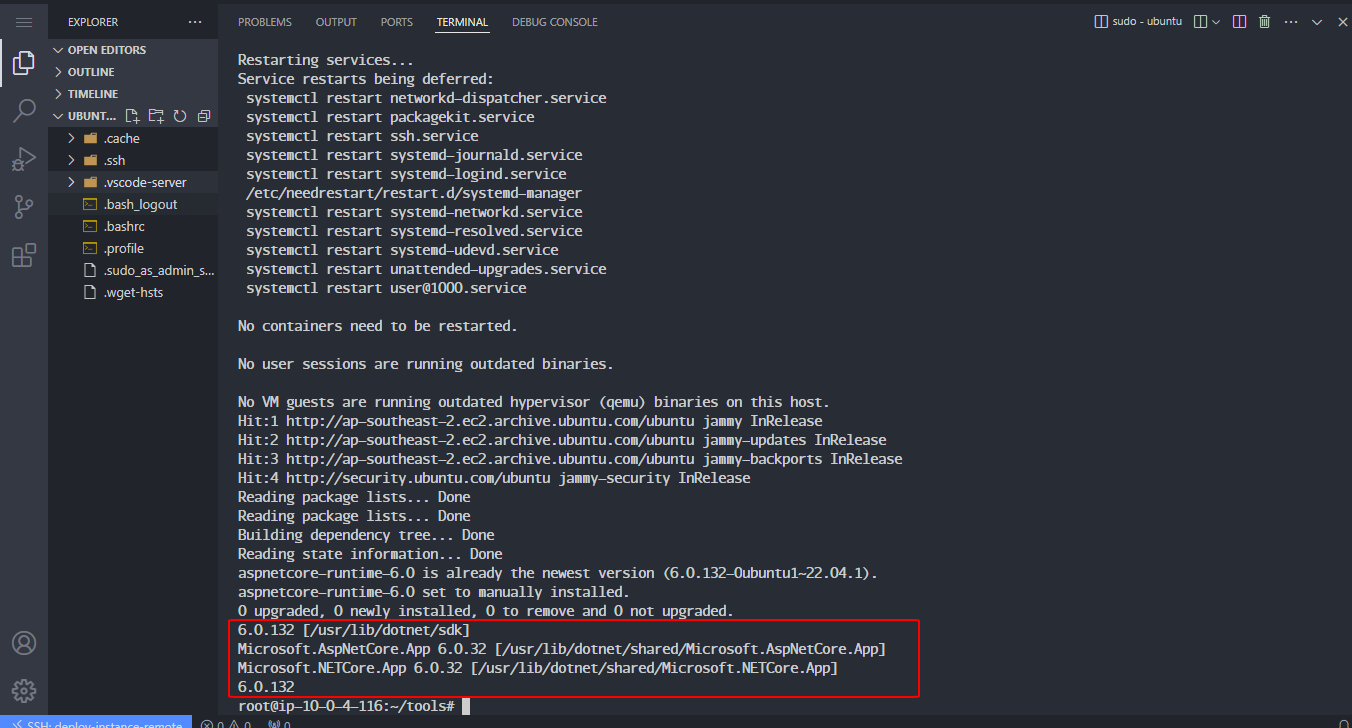
Run the command
sh dotnet/setup.sh
Upon completion, you will see the versions

3.2 Install Node 18
Refer to the installation link: How To Install Node.js on Ubuntu 22.04 | DigitalOcean
Create a setup.sh file
vi node/setup.sh
Enter the content
#!/bin/bash
# Download and install NVM
echo "### Downloading nvm..."
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
# Set up environment variable for NVM
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm into the current shell
# Reload shell configuration
source ~/.bashrc
# Check if NVM is installed
nvm -v
# Download and use Node.js version 18
echo "### Downloading Node.js v18..."
nvm install 18
nvm use 18
# Check Node.js and NPM versions
echo "### Checking Node.js and NPM versions..."
node -v
npm -v
# Copy Node.js and NPM to /usr/local for system-wide use
n=$(which node)
n=${n%/bin/node}
sudo cp -r $n/bin/* /usr/local/bin/
sudo cp -r $n/lib/* /usr/local/lib/
if [ -d "$n/share" ]; then sudo cp -r $n/share/* /usr/local/share/; fi
# Check Node.js again after copying
echo "### Checking Node.js after copying..."
node -v
npm -v
Run the command
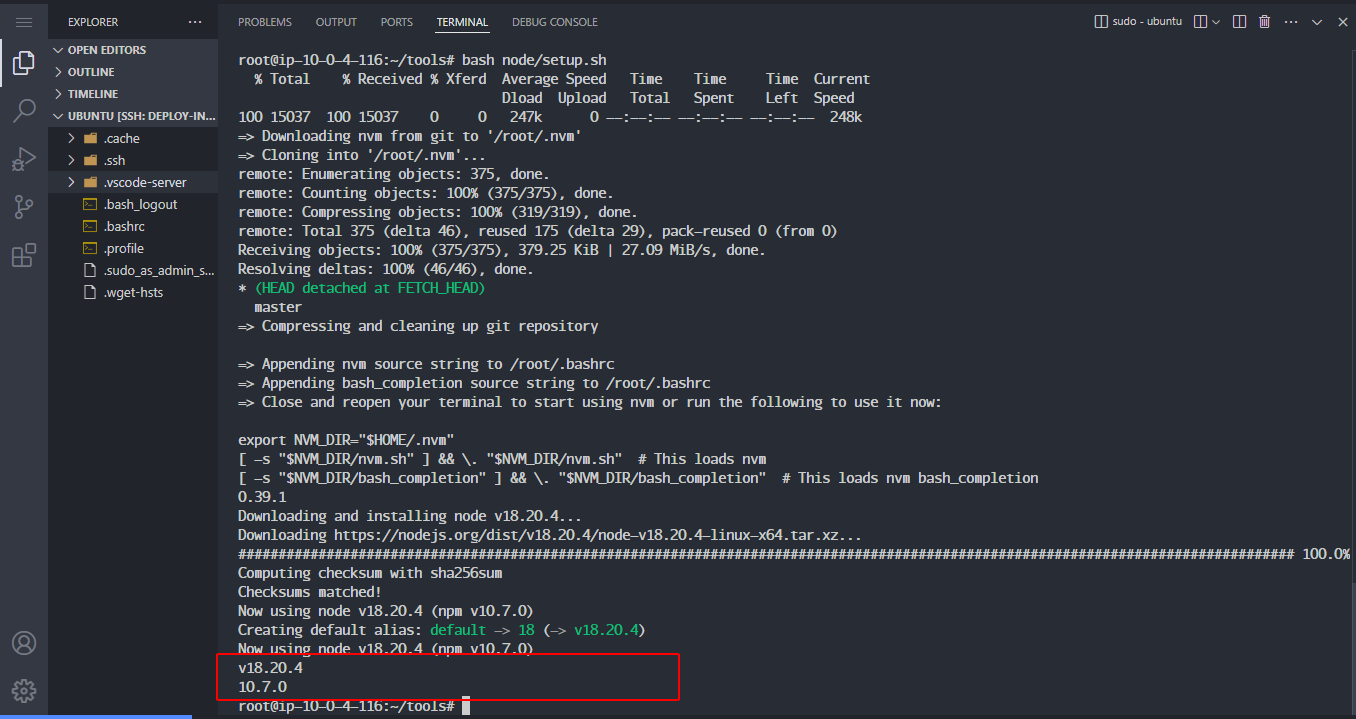
bash node/setup.sh
Bash is used here because source ~/.bashrc is only compatible with bash.
We get the following result

3.3 Install Docker
We need to install Docker to quickly deploy SQL and Cloud Beaver
Refer to the installation link: How To Install and Use Docker on Ubuntu 22.04 | DigitalOcean
Create a setup.sh file
vi docker/setup.sh
Enter the content
#!/bin/bash
sudo apt install -y apt-transport-https ca-certificates curl software-properties-common
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
echo "deb [signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
sudo apt update -y
sudo apt install docker-ce -y
sudo systemctl start docker
sudo systemctl enable docker
sudo curl -L "https://github.com/docker/compose/releases/latest/download/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
sudo chmod +x /usr/local/bin/docker-compose
docker -v
docker-compose -v
Run the command
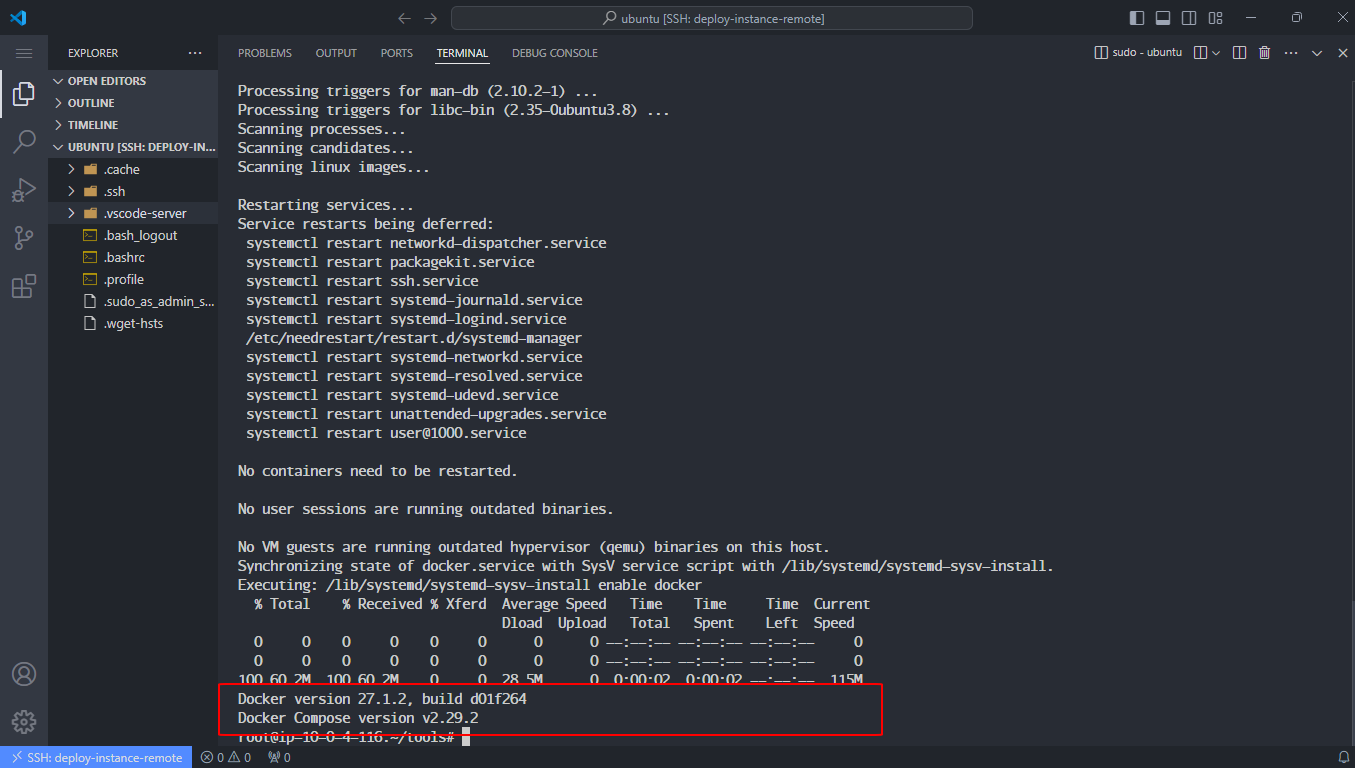
sh docker/setup.sh
🡇 Contents 🡇
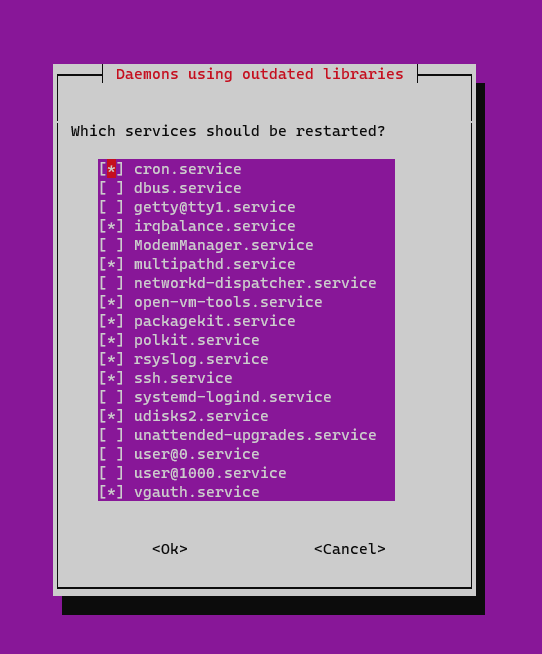
If you receive a Daemons using outdated libraries notification

You can configure libraries to restart automatically by
vim /etc/needrestart/needrestart.conf
And changing from
#$nrconf{restart} = 'i';
To
$nrconf{restart} = 'a';
Reference link: linux - How to stop ubuntu pop-up “Daemons using outdated libraries” when using apt to install or update packages? - Stack Overflow
🡅 Contents 🡅
We now have Docker and Docker Compose

3.4 Install SQL
You can refer to the download link here: How to run SQL Server in a Docker container - LogRocket Blog
Create a docker-compose.yml file
vi sql/docker-compose.yml
Enter the content
version: '3.8'
services:
sqlserver:
image: mcr.microsoft.com/mssql/server
container_name: sqlserver
restart: always
ports:
- "1433:1433"
environment:
ACCEPT_EULA: "Y"
SA_PASSWORD: "Str0ngPa5sVvorcl"
volumes:
- sqlserver-data:/var/opt/mssql
volumes:
sqlserver-data:
driver: local
Run docker-compose
docker-compose -f sql/docker-compose.yml up -d
If the current location has a docker-compose.yml file, the default command will not include the -f flag after docker-compose -f sql/docker-compose.yml up -d
3.5 Install Cloud Beaver
CloudBeaver is a lightweight web application designed for comprehensive data management. It allows you to work with various data sources including SQL, NoSQL, and cloud databases, all through a single secure cloud-based solution accessible via a browser.
You can refer to the download link here: Run Docker Container · dbeaver/cloudbeaver Wiki (github.com)
Create a docker-compose.yml file
vi cloudbeaver/docker-compose.yml
Enter the content
version: '3.8'
services:
cloudbeaver:
image: dbeaver/cloudbeaver
container_name: cloudbeaver
restart: always
ports:
- "8978:8978"
volumes:
- cloudbeaver-data:/opt/cloudbeaver/workspace
volumes:
cloudbeaver-data:
driver: local
Run docker-compose
docker-compose -f cloudbeaver/docker-compose.yml up -d
Run the command:
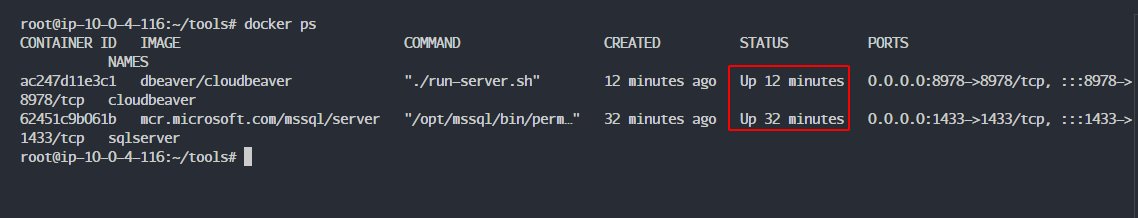
docker ps
All containers should be in the Up state

Try accessing Cloud Beaver from the browser at port 8978

We have successfully accessed Cloud Beaver. You can interact with the Cloud Beaver interface without needing to use SQL Server CLI commands.
This setup serves as a prerequisite for deploying a Fullstack project including Frontend (ReactJS - Node 18), Backend (.NET 6), and Database (SQL Server).